这篇文章主要介绍了如果去部署前后端分离的若依项目,后端java项目会部署到一台机器上,前端项目会部署到另一台机器上,另外这个项目上也增加了nginx。
1. 安装环境
- jdk安装
- redis安装
- mysql安装(这三种放到一台服务器上,部署后端)
- nginx安装(另外在另外一台服务器,部署前端)
点击上面的连接即可安装以上环境
2. 后端部署
- 修改application.yml文件
- uploadPath
ruoyi: # 名称 name: RuoYi # 版本 version: 3.6.0 # 版权年份 copyrightYear: 2021 # 实例演示开关 demoEnabled: true # 文件路径 示例( Windows配置D:/ruoyi/uploadPath,Linux配置 /home/ruoyi/uploadPath) profile: /www/ry-vue/uploadPath ################################要修改的地方 # 获取ip地址开关 addressEnabled: false # 验证码类型 math 数组计算 char 字符验证 captchaType: math- redis
# redis 配置 redis: # 地址 host: 116.62.243.108 ############################## 部署redis的服务器地址 # 端口,默认为6379 port: 6379 # 数据库索引 database: 0 # 密码 password: 123456 ############################## 在redis.conf 里面requirespass 123456 # 连接超时时间 timeout: 10s lettuce: pool: # 连接池中的最小空闲连接 min-idle: 0 # 连接池中的最大空闲连接 max-idle: 8 # 连接池的最大数据库连接数 max-active: 8 # #连接池最大阻塞等待时间(使用负值表示没有限制) max-wait: -1ms - 修改application.durid.yml文件
# mysql的地址改为远程服务器的地址 # 记得在服务器开放3306端口 # ry-vue为数据库的名字,需要将quartz.sql 和 ry_20210731.sql 导入到这个数据库中 # username 和 password 为 配置数据库的用户名和密码 spring: datasource: type: com.alibaba.druid.pool.DruidDataSource driverClassName: com.mysql.cj.jdbc.Driver druid: # 主库数据源 master: url: jdbc:mysql://116.62.243.108:3306/ry-vue?useUnicode=true&characterEncoding=utf8&zeroDateTimeBehavior=convertToNull&useSSL=true&serverTimezone=GMT%2B8 username: root password: 123456 - 修改logback.yml文件
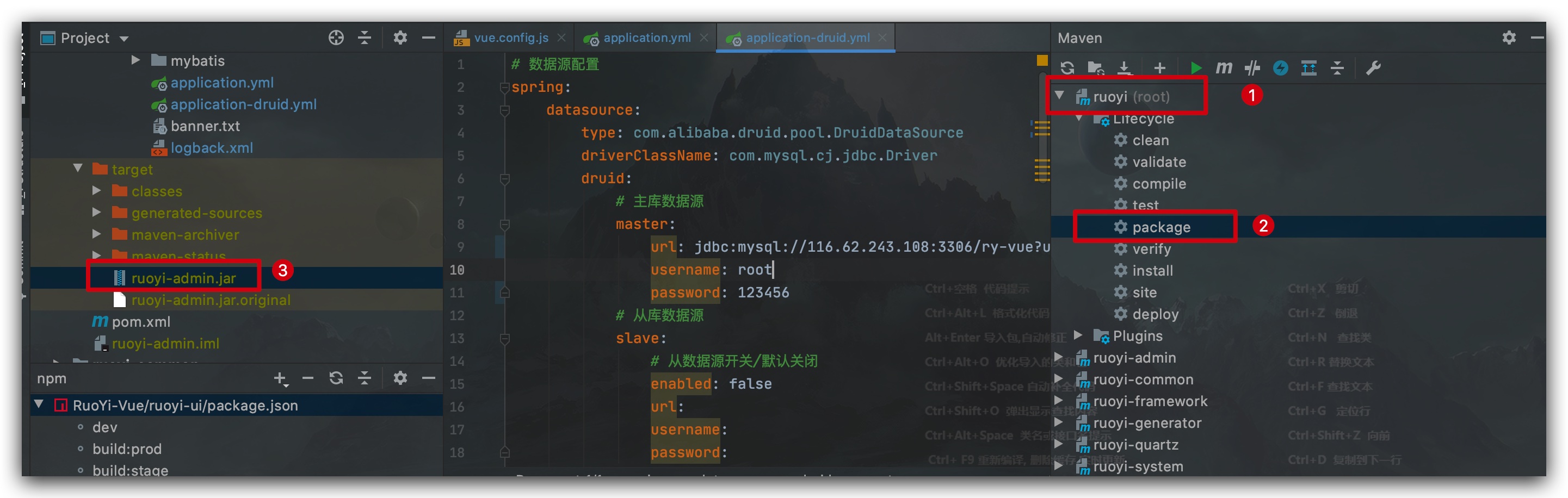
# value 配置存放的日志地址 <configuration> <!-- 日志存放路径 /Users/pikaqiu/Documents/project-common/ry-vue/logs--> <property name="log.path" value="/www/ry-vue/logs" /> - maven package 打包,并上传到服务器

-
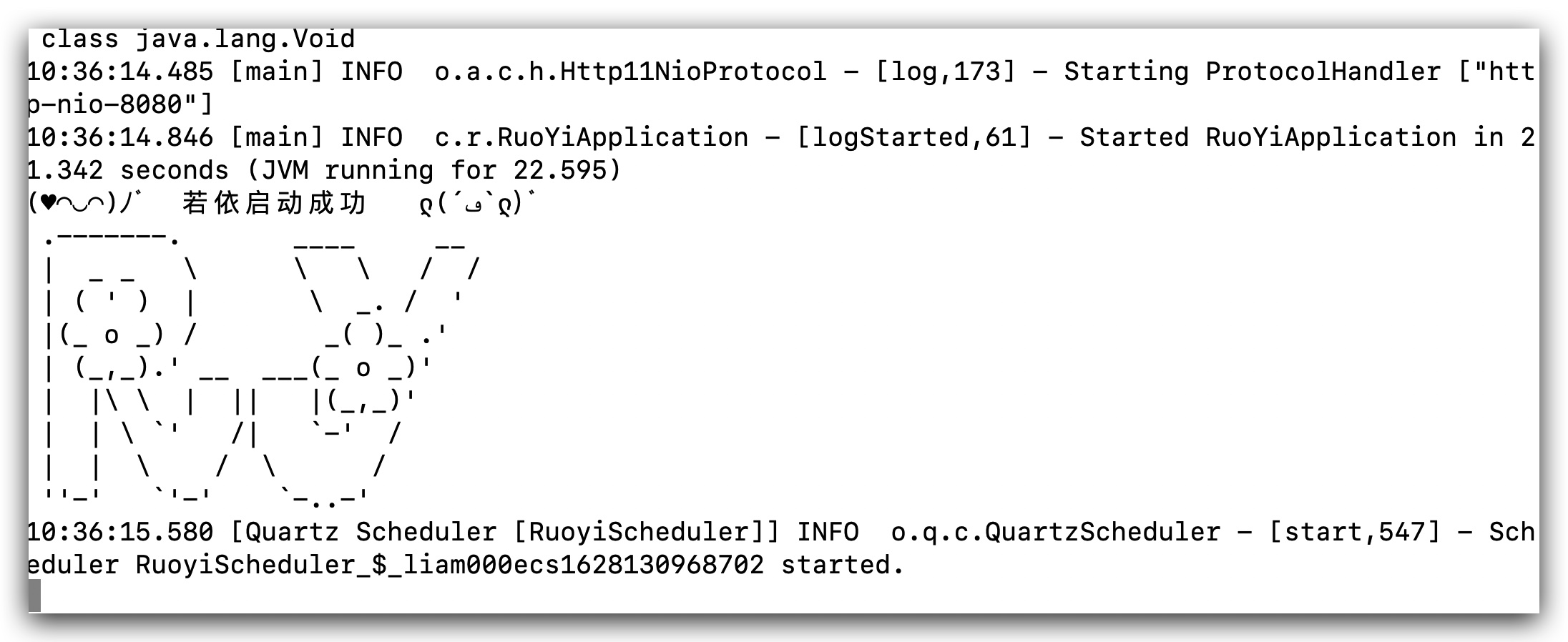
Java -jar ruoyi-admin.jar

-
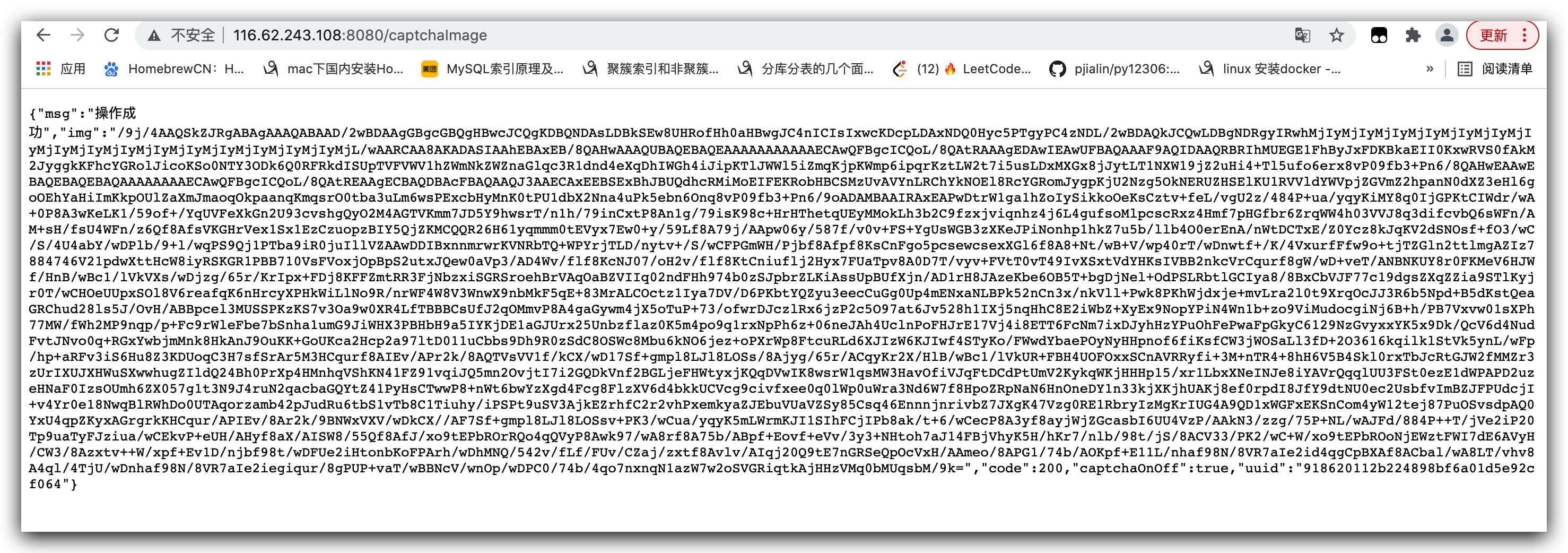
验证是否部署成功
http://116.62.243.108:8080/captchaImage
3. 前端部署(另一台服务器)
-
修改vue.config.js
########################### 改下访问前端的这个端口,因为nginx默认的端口是80 const port = process.env.port || process.env.npm_config_port || 70 // 端口 devServer: { host: '0.0.0.0', port: port, open: true, proxy: { // detail: https://cli.vuejs.org/config/#devserver-proxy [process.env.VUE_APP_BASE_API]: { target: `http://116.62.170.223:8080`, ####################### 这个地方修改为前端项目部署的地址 changeOrigin: true, pathRewrite: { ['^' + process.env.VUE_APP_BASE_API]: '' } } }, - build成dist文件即可
# 把这个目录上传到服务器上, put -r 本地文件路径 服务器相同名字的目录 mkdir -p /www/ry-vue # 把上传的目录拷贝到/www/ry-vue,原因是/root下的文件不能被访问,有权限限制 mv dist/ /www/ry-vue/ - 修改nginx conf文件
server { listen 70; # 80改为70,因为nginx的默认端口为80 server_name 116.62.170.223; # 访问前端的地址 location / { root /www/ry-vue/dist/; # 我们上传的dist目录 try_files uriuri/ /index.html; index index.html index.htm; } location /prod-api/{ proxy_set_header Host http_host; proxy_set_header X-Real-IPremote_addr; proxy_set_header REMOTE-HOST remote_addr; proxy_set_header X-Forwarded-Forproxy_add_x_forwarded_for; proxy_pass http://116.62.243.108:8080/; # 另一台提供java服务的机器上 } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }重启服务
systemctl restart nginx开放服务器端口70
-
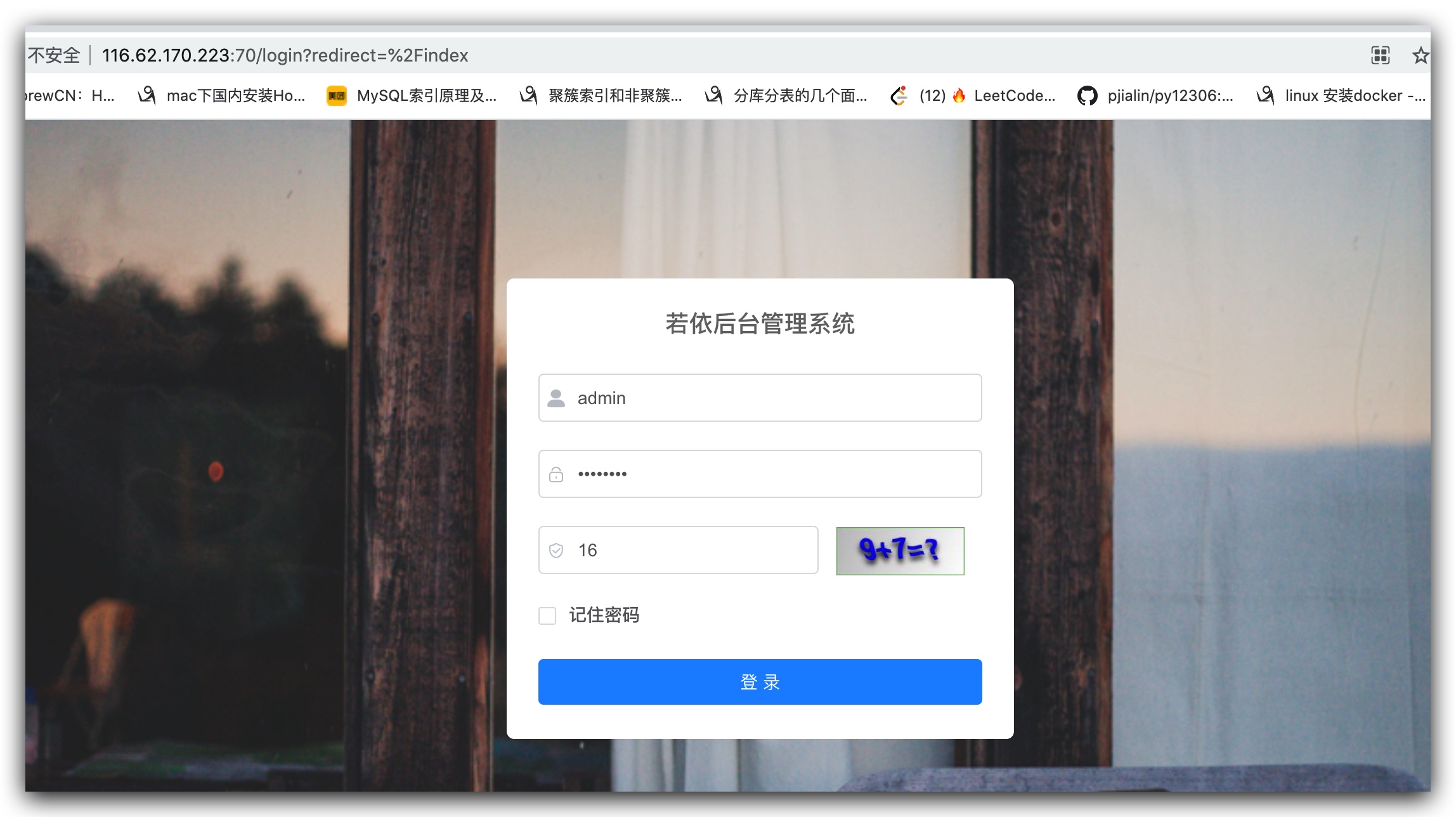
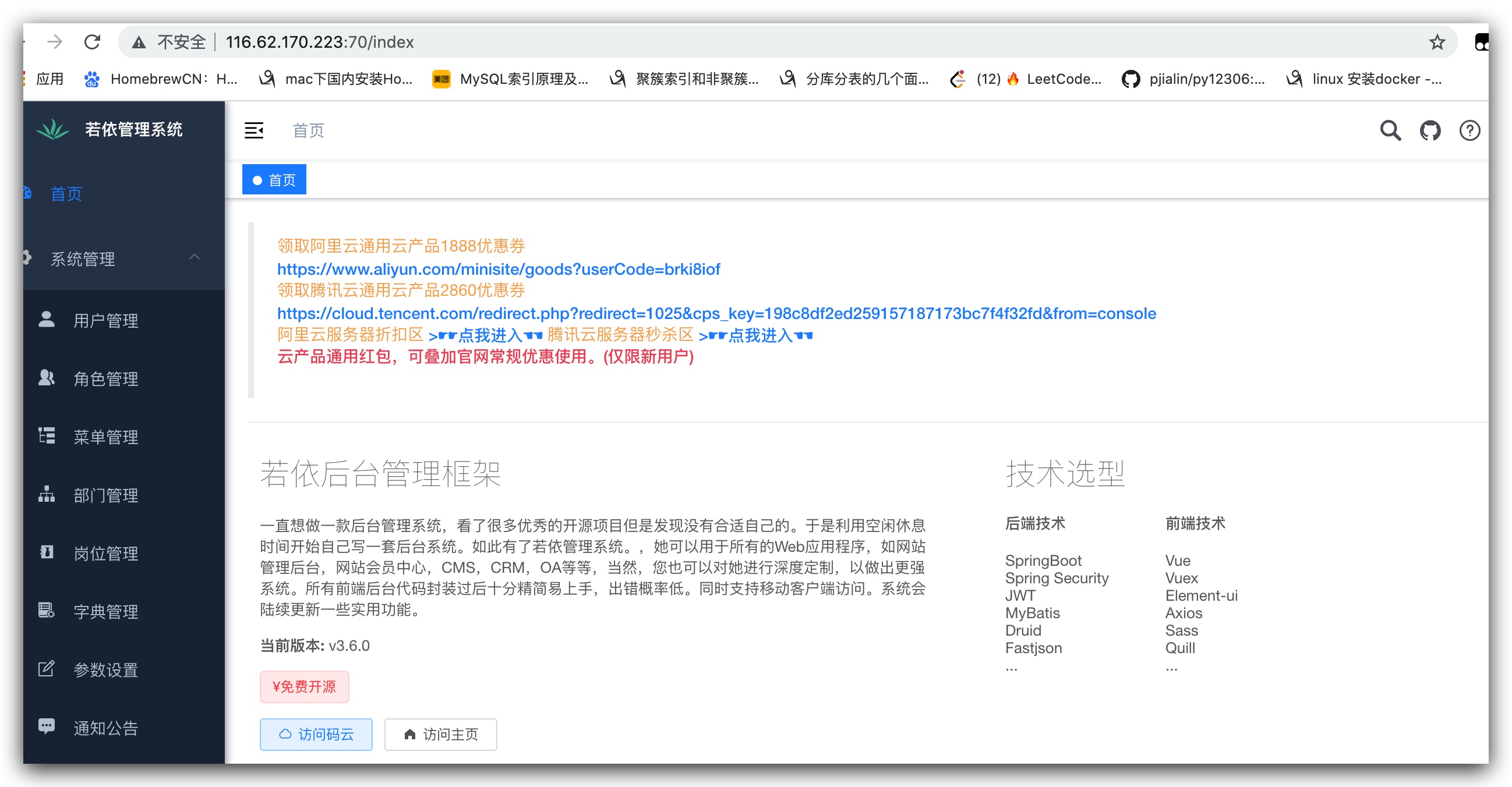
访问测试
http://116.62.170.223:70

参考文章:
文章评论