1.springboot 整合mybatis
1)新建springboot项目
首先是新建一个springboot项目
2)pom.xml配置
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.7.0</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.liam</groupId>
<artifactId>springboot-mybatisplus-vue</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>springboot-mybatisplus-vue</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.5.2</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.22</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-configuration-processor</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!-- https://mvnrepository.com/artifact/com.google.code.gson/gson -->
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.8.5</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<excludes>
<exclude>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</exclude>
</excludes>
</configuration>
</plugin>
</plugins>
</build>
</project>
3)bean编写
@Data
@AllArgsConstructor
@NoArgsConstructor
public class User {
@TableId(type = IdType.AUTO)
private Long id;
private String name;
private Integer age;
private String email;
}
4)mapper层代码编写
package com.liam.mapper;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.liam.pojo.User;
import org.springframework.stereotype.Repository;
@Repository
public interface UserMapper extends BaseMapper<User> {
}
5)controller层代码
package com.liam.controller;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.liam.mapper.UserMapper;
import com.liam.pojo.User;
import lombok.Data;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
import java.util.List;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
// 解决跨域问题 因为前后端进行分离后,不同进程之间交互需要解决这个问题
@CrossOrigin(origins = {"*", "null"})
@RestController
public class UserController {
@Resource
private UserMapper userMapper;
@GetMapping("/list1")
public List<User> getList1() {
List<User> users = userMapper.selectList(null);
return users;
}
@PostMapping("/delete1")
public void delete1(@RequestBody User user) {
userMapper.deleteById(user);
}
// 新增数据
@PostMapping("add1")
public void add1(@RequestBody User user) {
userMapper.insert(user);
}
@PostMapping("update1")
public void update1(@RequestBody User user) {
userMapper.updateById(user);
}
@PostMapping("judgeUpdate")
public AxiosResult judgeUpdate(@RequestBody User user) {
return judgeParam(user, 2);
}
@PostMapping("judgeAdd")
public AxiosResult judgeAdd(@RequestBody User user) {
return judgeParam(user, 1);
}
public AxiosResult judgeParam(User user, int addOrUpdate) {
QueryWrapper<User> wrapper = new QueryWrapper<>();
if (addOrUpdate == 2) {
wrapper.ne("id", user.getId());
}
wrapper.eq("name", user.getName());
wrapper.last("limit 1");
User user1 = userMapper.selectOne(wrapper);
if (user1 != null) {
return AxiosResult.error("用户名已在数据库中存在");
}
int age = user.getAge();
if (age > 120 || age < 1) {
return AxiosResult.error("不可以更新,age的值范围为1 ~ 120");
}
String email = user.getEmail();
if (!checkEmail(email)) {
return AxiosResult.error("邮箱格式不正确");
}
return AxiosResult.success("各个属性参数正确,可以做其他业务");
}
@Data
static class AxiosResult {
private int code;
private String message;
public static AxiosResult success(String message) {
AxiosResult res = new AxiosResult();
res.setCode(200);
res.setMessage(message);
return res;
}
public static AxiosResult error(String message) {
AxiosResult res = new AxiosResult();
res.setCode(400);
res.setMessage(message);
return res;
}
}
// 校验邮箱格式
public static boolean checkEmail(String email){
boolean flag = false;
try{
String check = "^([a-z0-9A-Z]+[-|_|\\.]?)+[a-z0-9A-Z]@([a-z0-9A-Z]+(-[a-z0-9A-Z]+)?\\.)+[a-zA-Z]{2,}$";
Pattern regex = Pattern.compile(check);
Matcher matcher = regex.matcher(email);
flag = matcher.matches();
}catch(Exception e){
flag = false;
}
System.out.println(flag);
return flag;
}
}
2. node.js的安装与使用
node.js是一个javascript的一个运行环境,可以在该环境下运行js代码,在node.js的官方网站下载对应的版本的node,通过下面方式进行查看是否安装成功
Ξ ~ → node -v
v14.17.6
Ξ ~ → npm -v
6.14.15
- 切换
node包下载地址Ξ ~ → npm config get registry # 查看当前的包下载地址 https://registry.npmjs.org/Ξ ~ → npm config set registry=https://registry.npm.taobao.org # 设置淘宝镜像地址 Ξ ~ → npm config get registry # 得到下述结果 https://registry.npm.taobao.org/ - npm的简单使用
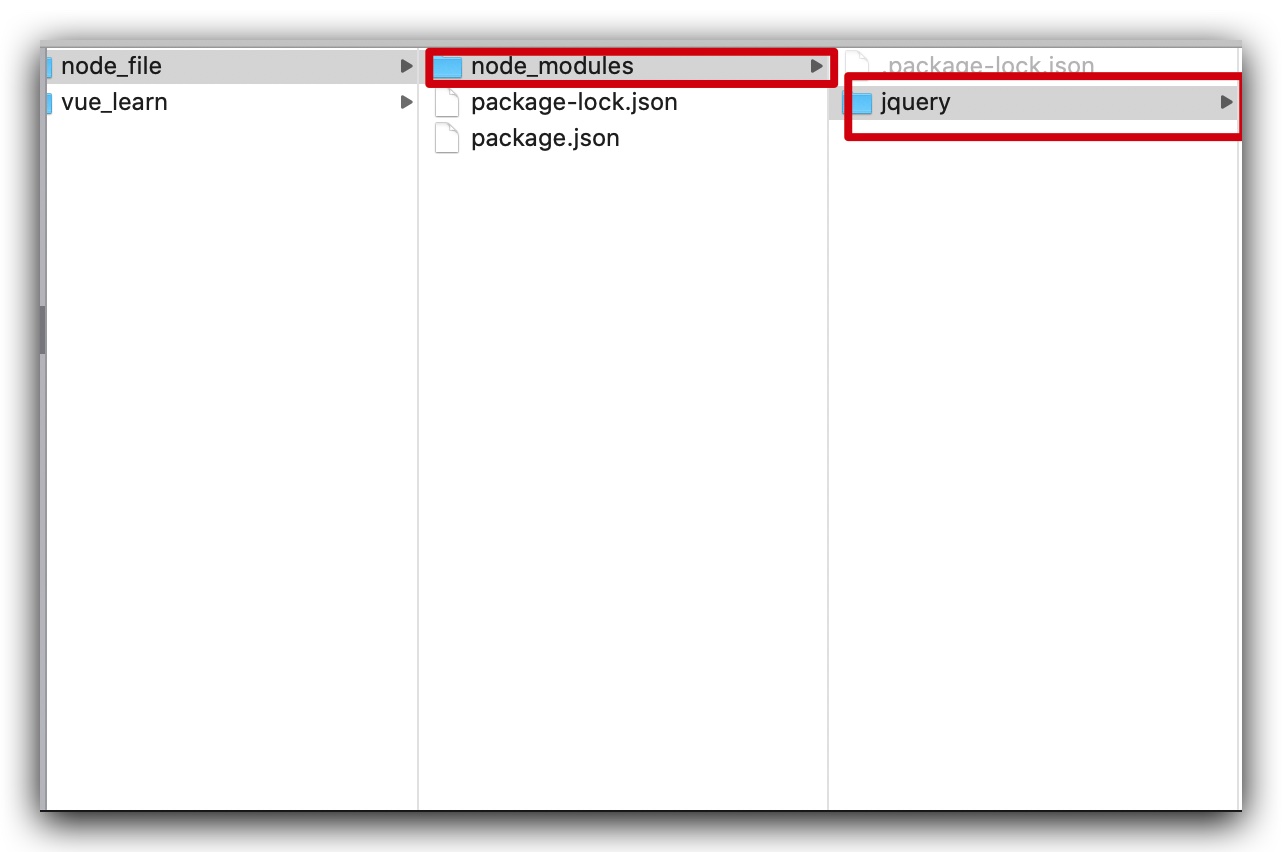
可以新建一个文件夹,在该文件夹下执行
npm install jquery # 此命令会下载一个jquery包具体包的内容如下所示:

3. vue的使用
- vue-cli的安装
先去vue官网,找到vue-cli

找到页面底部
npm install -g @vue/cli # 安装vue脚手架
期间会遇到一些错误,如下所示:
npm WARN using --force Recommended protections disabled.
npm ERR! code ENOLOCK
npm ERR! audit This command requires an existing lockfile.
npm ERR! audit Try creating one first with: npm i --package-lock-only
npm ERR! audit Original error: loadVirtual requires existing shrinkwrap file
npm ERR! A complete log of this run can be found in:
npm ERR! /var/root/.npm/_logs/2022-06-14T13_37_40_952Z-debug-0.log
解决方法如下,运行以下命令:
npm init --yes
npm i --package-lock-only
npm audit fix --force
查看vue是否安装成功,运行以下命令
sh-3.2# vue --version # root权限运行该命令
@vue/cli 5.0.4 # 能查看到版本说明安装成功
vue-cli创建vue项目
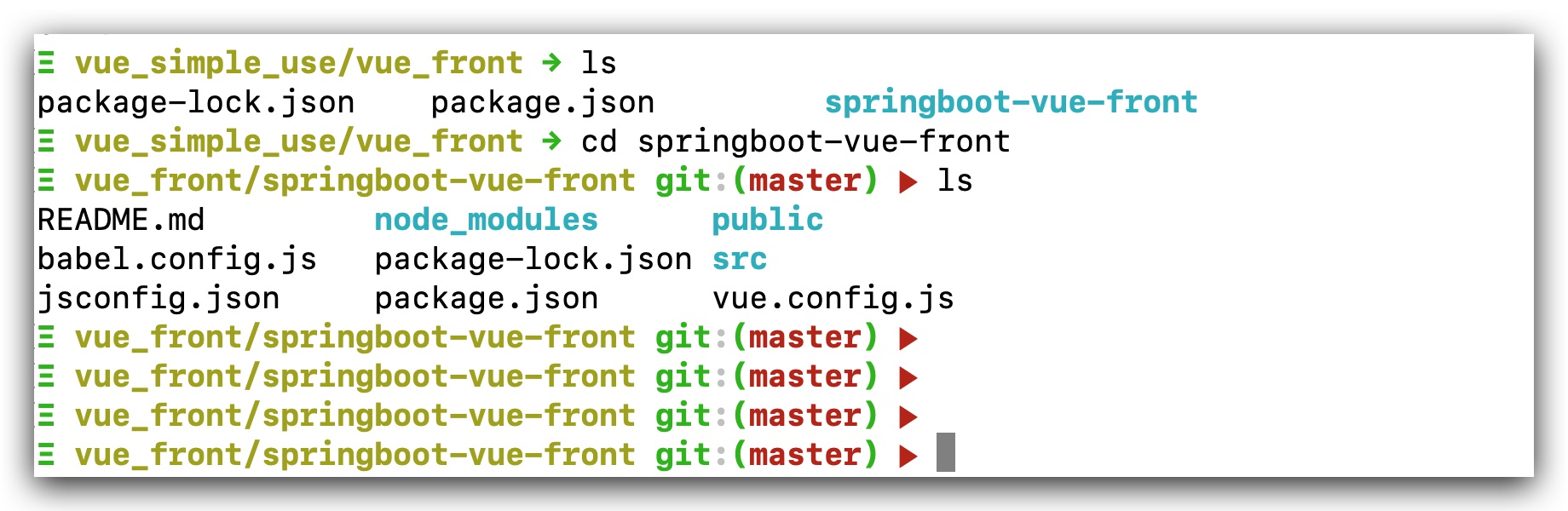
sh-3.2# vue create springboot-vue-front # 创建了一个springboot-vue-front的项目
上述命令在一个空文件夹下运行,如下所示:

也就是在vue_front里面运行上述命令,得到的文件如上所示,执行如下命令
cd springboot-vue-front npm run serve
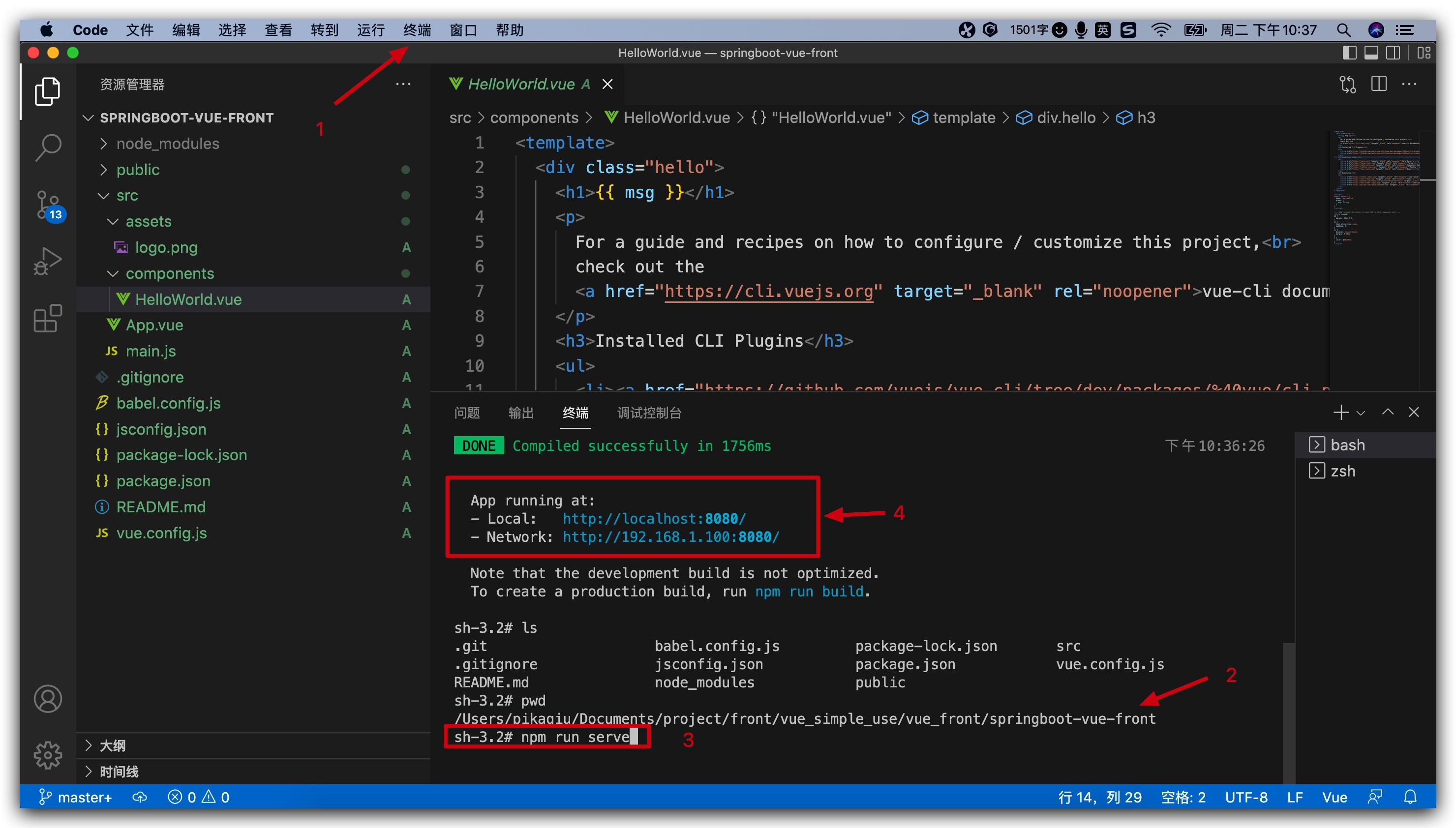
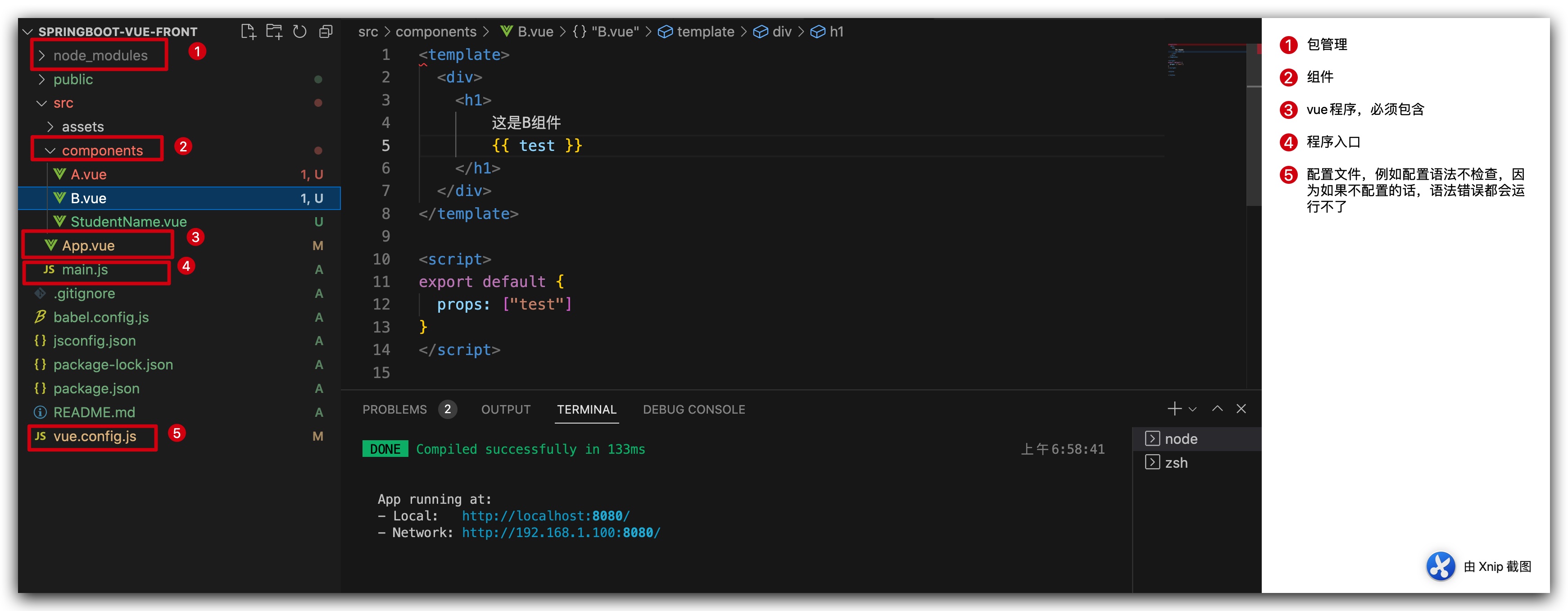
可以通过vscode打开springboot-vue-front文件夹,具体如下所示:

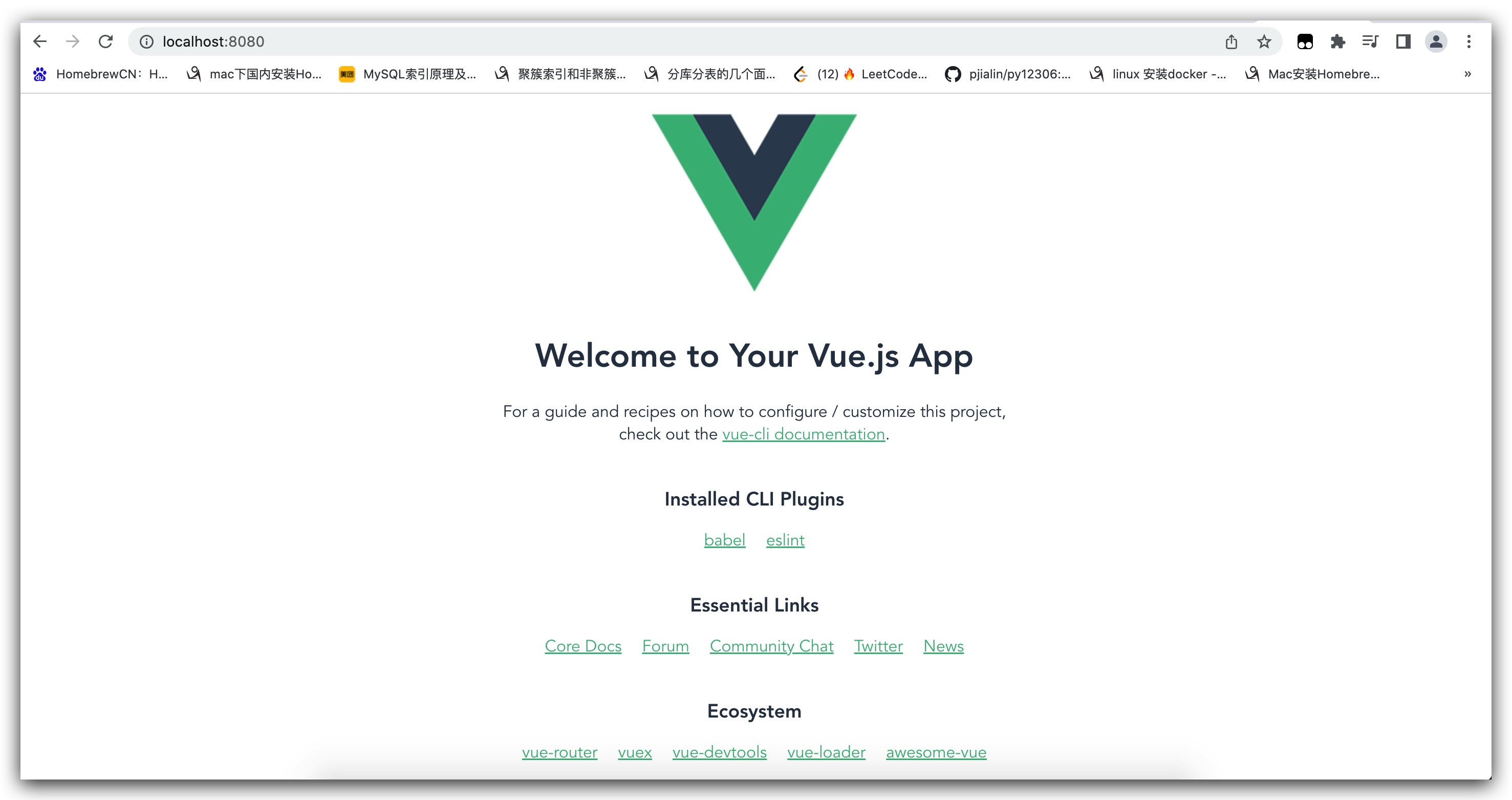
macbook要使用root权限运行npm run serve命令,访问http://localhost:8080即可,出现如下结果:

说明创建项目成功,其中主要关注的是文件夹下的src目录
4. vue的使用
对于vue的结构

一些基本用法,将HelloWorld.vue删除掉,然后将App.vue里面和HelloWorld.vue相关的删除掉,在Student.vue里面来简单说明下vue的基本用法,具体如下所示:
<template>
<div>
<!-- 将data里面的数据显示出来 -->
<h1>{{name}}</h1>
<!-- 点击事件 -->
<button @click="test">弹窗</button>
<!-- 输入框数据绑定 -->
<input v-model="placeHold"/>
<!-- 数据是否展示 -->
<div v-show="true">
你好
</div>
<!-- 列表展示 -->
<div v-for="stu in students" :key="stu.num">{{stu.num}}, {{stu.name}}</div>
</div>
</template>
<script>
export default {
// 注意这里是data(), 里面通过return返回对象
data() {
return {
name: "小明",
placeHold: "请输入姓名",
students: [{"num":1, "name": "liam"},{"num":2, "name": "bob"}]
}
},
// 这里用方法,methods没有括号
methods: {
test() {
alert("你好");
}
}
}
</script>
<style>
</style>
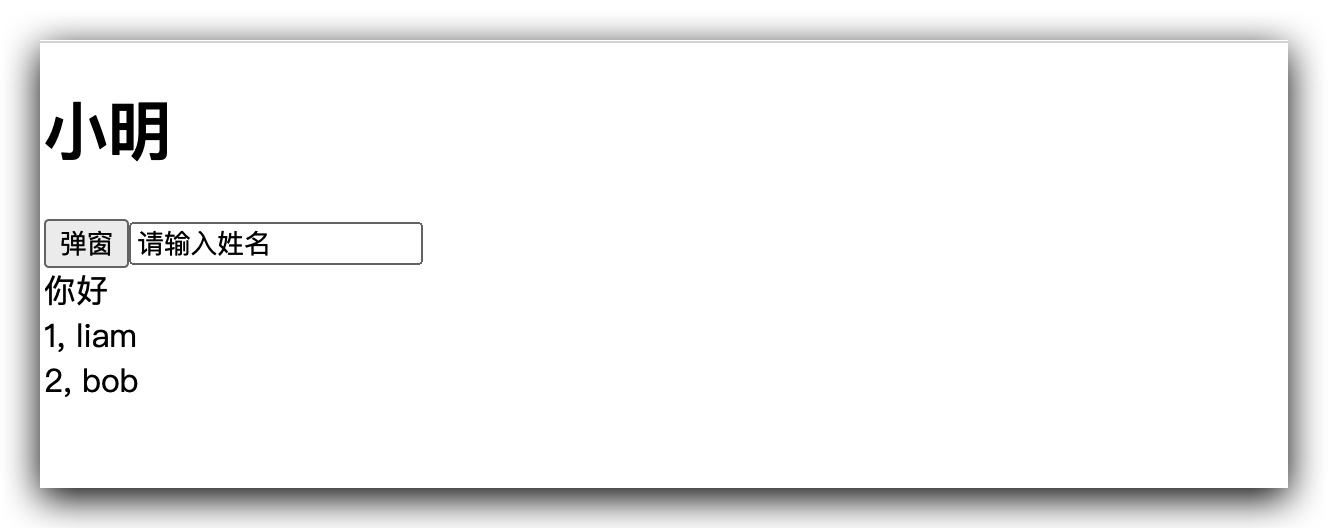
效果如下:

组件和组件之间的传值,假设A组件想和B组件传值,具体如下所示:
A组件的代码:
/* eslint-disable vue/multi-word-component-names */
<template>
<div>
<!-- 通过test参数向B组件传值 -->
<B :test="name"></B>
</div>
</template>
<script>
// 这里引入B组件
import B from "./B.vue"
//记得在components 写上要引入的B组件
export default {
components: {
B,
},
data() {
return {
name: "小明"
}
}
}
</script>
<style>
</style>
这是B组件的代码:
<template>
<div>
<h1>
这是B组件
{{ test }}
</h1>
</div>
</template>
<script>
// 通过props参数,这是一个数组来接收参数的值
export default {
props: ["test"]
}
</script>
<style>
</style>
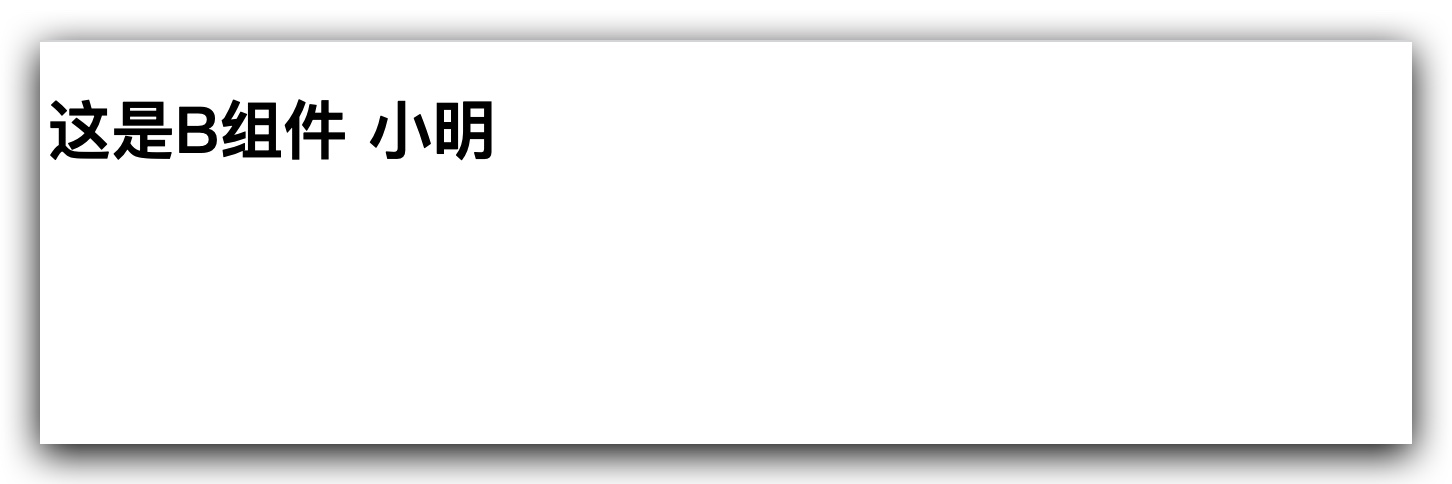
效果如下:

5. element-ui的简单使用
首先的是安装element-ui,具体方法如下所示,进入带有node-modules的文件夹,运行如下命令:
npm i element-ui -S
app.js里面添加如下代码
import Vue from 'vue'
import ElementUI from 'element-ui'; // 导入的文件
import 'element-ui/lib/theme-chalk/index.css'; // 导入该文件
import App from './App.vue'
Vue.use(ElementUI); // 引入elementui组件
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
Vue里面的内容如下所示
<template>
<div>
<!-- 将data里面的数据显示出来 -->
<h1>{{name}}</h1>
<!-- 点击事件,使用到了elementui -->
<el-button type="primary" @click="test">弹窗</el-button>
<!-- <button @click="test">弹窗</button> -->
<!-- 输入框数据绑定 -->
<input v-model="placeHold"/>
<!-- 数据是否展示 -->
<div v-show="true">
你好
</div>
<!-- 列表展示 -->
<div v-for="stu in students" :key="stu.num">{{stu.num}}, {{stu.name}}</div>
</div>
</template>
<script>
export default {
// 注意这里是data(), 里面通过return返回对象
data() {
return {
name: "小明",
placeHold: "请输入姓名",
students: [{"num":1, "name": "liam"},{"num":2, "name": "bob"}]
}
},
// 这里用方法,methods没有括号
methods: {
test() {
alert("你好");
}
}
}
</script>
<style>
</style>
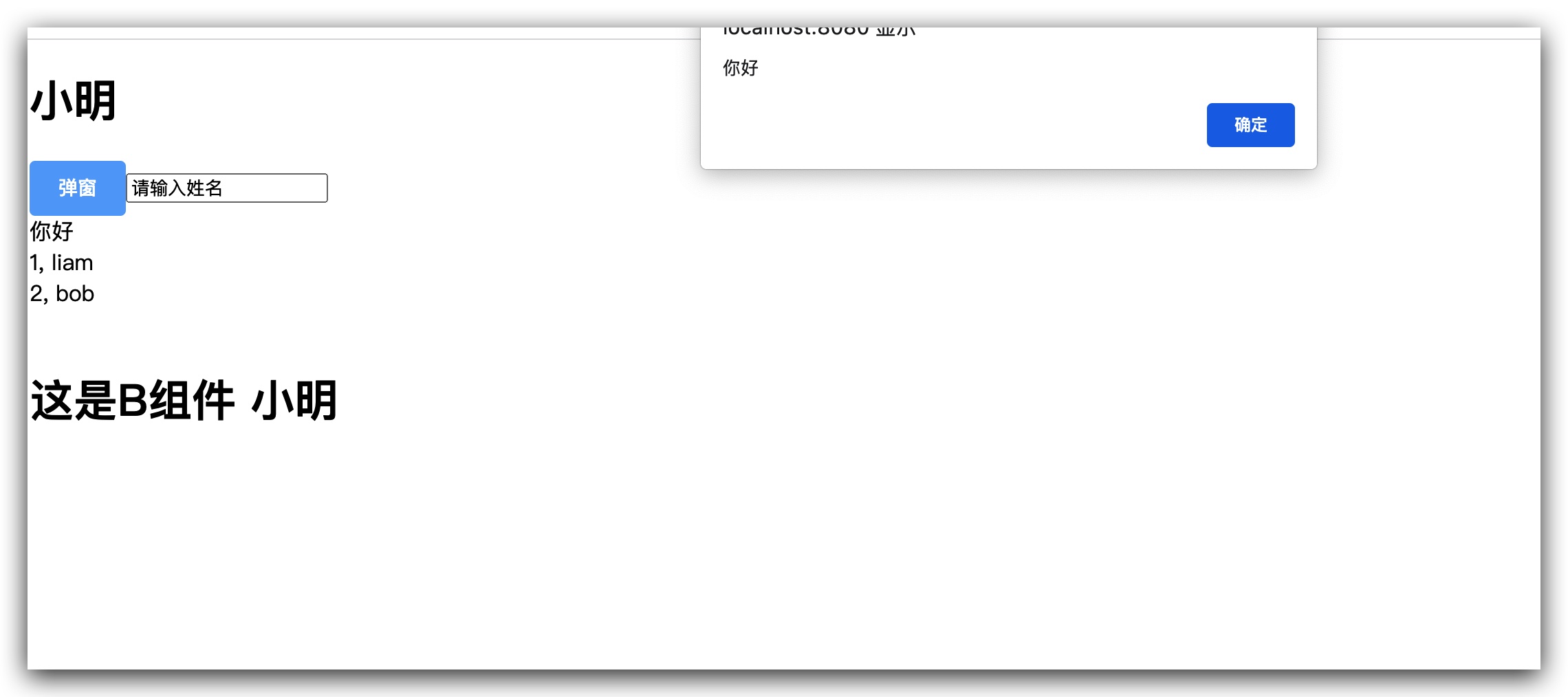
具体效果图如下所示:

6.补充js知识
对于
js代码,如果想在vscode中运行,需要安装一个插件,例如run code的插件
例如对于如下代码:
// 这是一个对象,里面有属性,方法,属性可以是列表,方法可以将function()去掉
var a = {
id:3,
// showId: function() {
// console.log(this.id);
// }, 这两种方法都可以
showId() {
console.log(this.id);
},
friends:["小红", "小明"]
}
// 打印内容
console.log(a.id);
a.showId();
console.log(a.friends[0]);

7.js箭头函数
// 这是一个对象,里面有属性,方法,属性可以是列表,方法可以将function()去掉
var a = {
id:3,
showId() {
console.log(this.id);
},
friends:["小红", "小明"],
b: function(name) {
console.log(name);
},
bb: (name)=> {
console.log(name);
},
bbb: name=> {
console.log(name);
},
bbbb: name=>{
console.log(this.id);
}
}
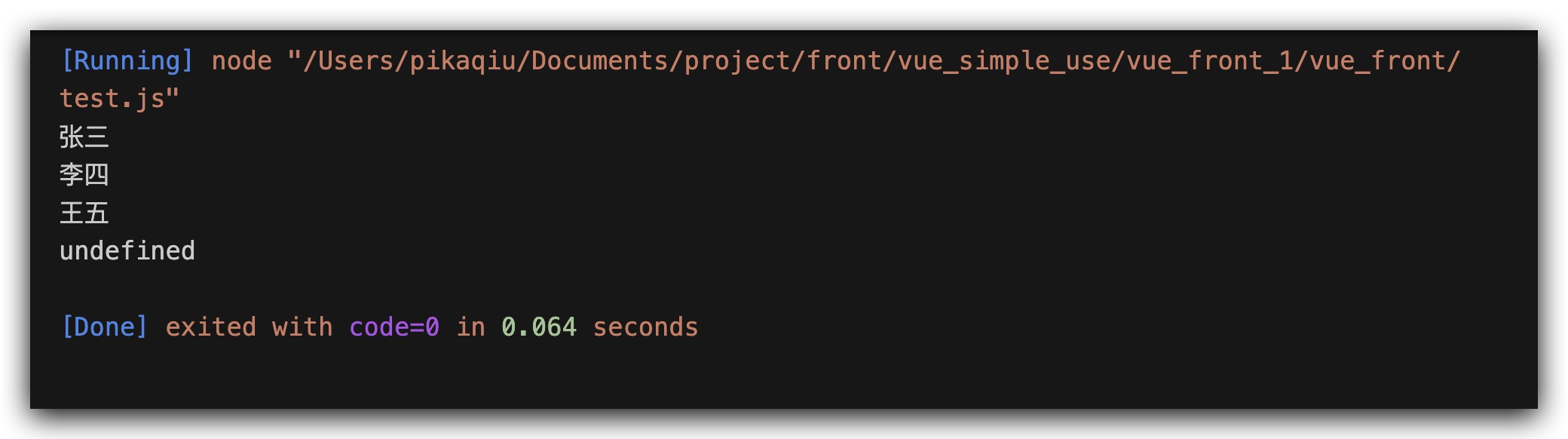
a.b('张三');
a.bb('李四');
a.bbb('王五');
a.bbbb('你好');
注意最后一行,通过箭头函数不能访问对象里面的属性,因此为undefined

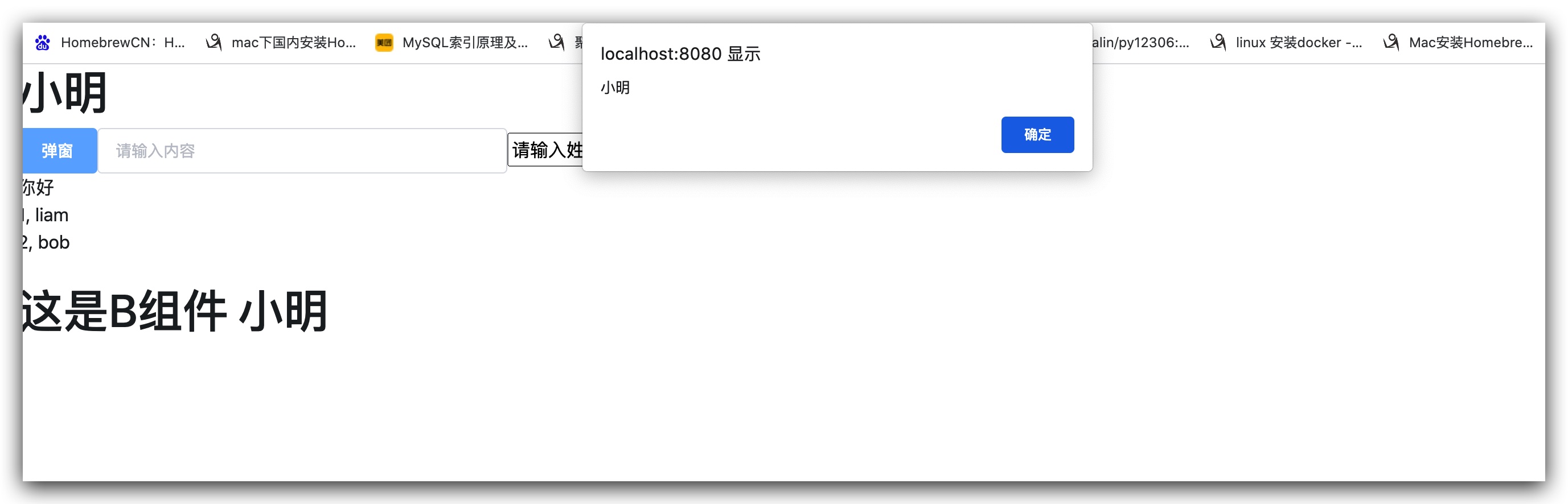
vue中的this都是指向当前vue中data里面的值
<template>
<div>
<!-- 将data里面的数据显示出来 -->
<h1>{{name}}</h1>
<!-- 点击事件 -->
<el-button type="primary" @click="test">弹窗</el-button>
<el-input v-model="input" placeholder="请输入内容" class="w-25"></el-input>
<!-- <button @click="test">弹窗</button> -->
<!-- 输入框数据绑定 -->
<input v-model="placeHold"/>
<!-- 数据是否展示 -->
<div v-show="true">
你好
</div>
<!-- 列表展示 -->
<div v-for="stu in students" :key="stu.num">{{stu.num}}, {{stu.name}}</div>
</div>
</template>
<script>
export default {
// 注意这里是data(), 里面通过return返回对象
data() {
return {
name: "小明",
placeHold: "请输入姓名",
students: [{"num":1, "name": "liam"},{"num":2, "name": "bob"}]
}
},
// 这里用方法,methods没有括号
methods: {
test() {
// 注意这里,通过this访问的都是当前data里面的数据
alert(this.name);
}
}
}
</script>
<style>
</style>

8.axios极速使用
安装axios
npm i axios
后端提供一个list接口和add接口,具体如下所示,启动服务
@GetMapping("/list")
public List<User> getList() {
List<User> users = userMapper.selectList(null);
return users;
}
@PostMapping("add1")
public void add1(@RequestBody User user) {
userMapper.insert(user);
}
新建一个testAxios.js文件,具体如下所示:
const axios = require('axios');
// get方法
axios(
{
url: 'http://localhost:8081/list',
method: 'GET'
}
).then(res => {
console.log(res.data);
});
console.log('----------------')
// POST方法
axios({
url: 'http://localhost:8081/add1',
method: 'POST',
data: {
id:20, name: 'liamaaaa', age: 20, email: 'test1@baomidou.com'
}
})
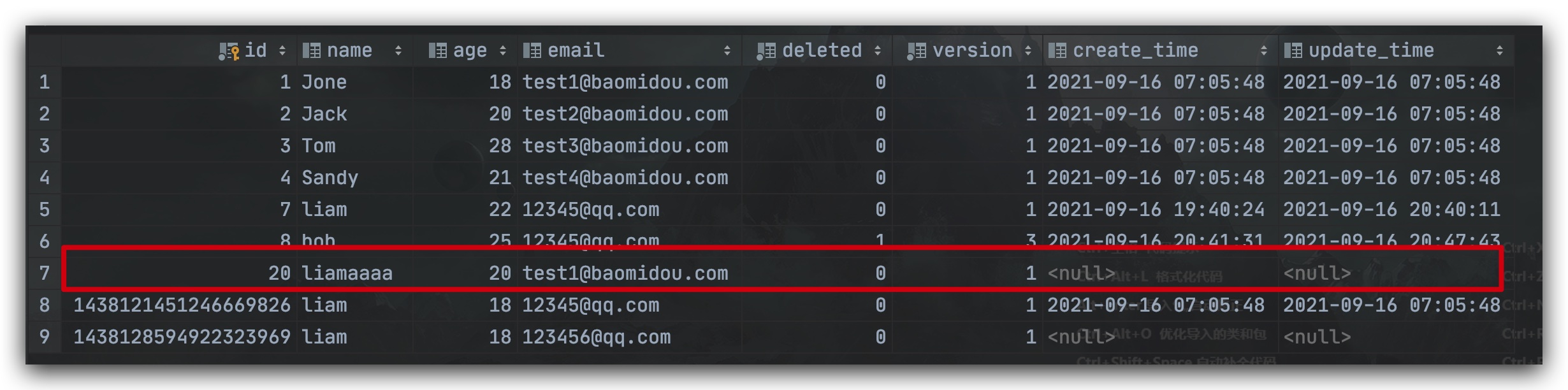
运行结果如下所示:

9.axios在vue中的应用并cors解决跨域问题
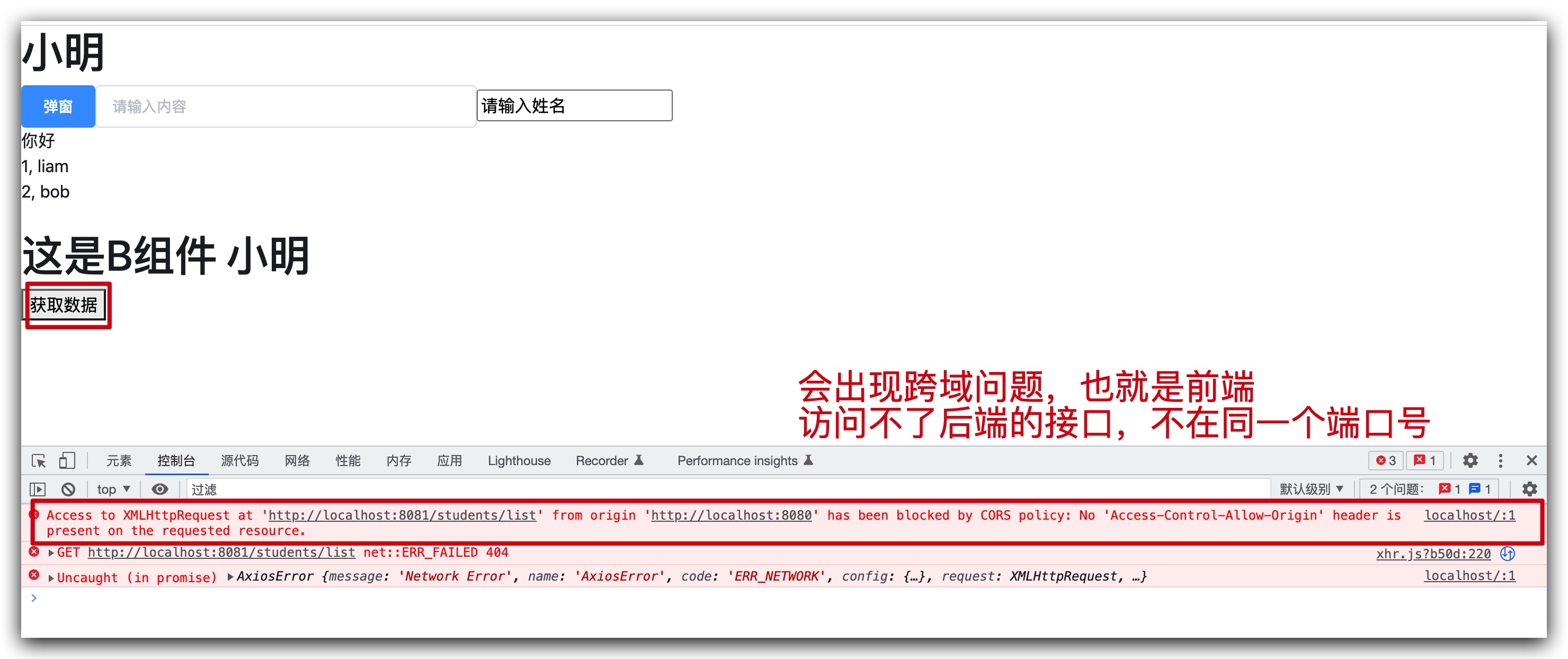
首先在项目的components里面编写一个Vue组件,命名为C.vue,在C.vue里面添加访问后端的代码,具体代码如下所示:
<template>
<div>
<button type="btn" @click="test()">获取数据</button>
</div>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
students: [],
};
},
methods: {
test() {
axios({
url: "http://localhost:8081/list",
method: "GET",
}).then(res => console.log(res.data));
},
},
};
</script>
<style>
</style>

跨域问题通过在java的controller中加入
@CrossOrigin(origins = {"*", "null"}) // 解决跨域问题
@RestController
public class UserController {
@Resource
private UserMapper userMapper;
@GetMapping("/list")
public List<User> getList() {
List<User> users = userMapper.selectList(null);
return users;
}
}

给c.vue中的students属性赋予从后端查询到的结果值,具体如下所示:
<template>
<div>
<button type="btn" @click="test()">获取数据</button>
</div>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
students: [],
};
},
methods: {
test() {
axios({
url: "http://localhost:8081/list",
method: "GET",
}).then(res => {
console.log(res.data);
this.students = res.data; // 给当前vue中的属性赋值即可。
});
},
},
};
</script>
<style>
</style>
10.SpringBoot接受请求体
springboot可以接受json形式的参数,例如下述方式:
@PostMapping("update1")
public void update1(@RequestBody User user) {
userMapper.updateById(user);
}
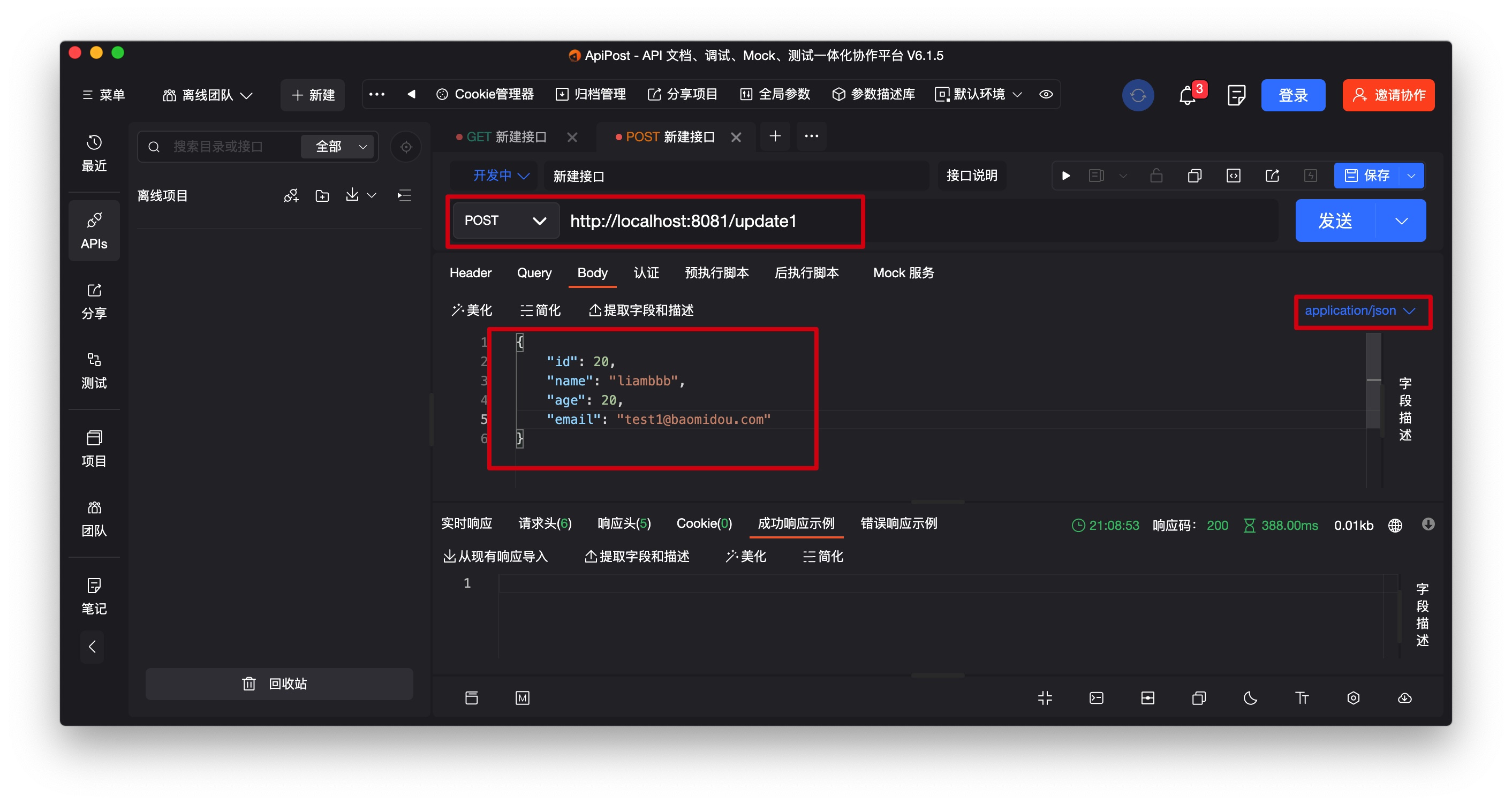
通过apipost软件可以测试是否可以正确接收json形式的参数,如下所示:

11.用户管理系统后端实现
1.首先是导入依赖,具体如下所示:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.7.0</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.liam</groupId>
<artifactId>springboot-mybatisplus-vue</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>springboot-mybatisplus-vue</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.5.2</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.22</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-configuration-processor</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!-- https://mvnrepository.com/artifact/com.google.code.gson/gson -->
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.8.5</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<excludes>
<exclude>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</exclude>
</excludes>
</configuration>
</plugin>
</plugins>
</build>
</project>
2.编写实体类
package com.liam.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
/**
* @Author liam
* @Date 2022/6/13 9:35 下午
* @Version 1.0
*/
@Data
@AllArgsConstructor
@NoArgsConstructor
public class User {
private Long id;
private String name;
private Integer age;
private String email;
}
3.编写mapper类
package com.liam.mapper;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.liam.pojo.User;
import org.springframework.stereotype.Repository;
/**
* @Author liam
* @Date 2022/6/13 9:36 下午
* @Version 1.0
*/
@Repository
public interface UserMapper extends BaseMapper<User> {
}
4.编写controller类
package com.liam.controller;
import com.liam.mapper.UserMapper;
import com.liam.pojo.User;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
import java.util.List;
/**
* @Author liam
* @Date 2022/6/13 9:39 下午
* @Version 1.0
*/
// 解决跨域问题
@CrossOrigin(origins = {"*", "null"})
@RestController
public class UserController {
@Resource
private UserMapper userMapper;
@GetMapping("/list1")
public List<User> getList1() {
List<User> users = userMapper.selectList(null);
return users;
}
@GetMapping("/delete1")
public void delete1(@RequestBody User user) {
userMapper.deleteById(user);
}
@PostMapping("add1")
public void add1(@RequestBody User user) {
userMapper.insert(user);
}
@PostMapping("update1")
public void update1(@RequestBody User user) {
userMapper.updateById(user);
}
}
5.测试增删改查
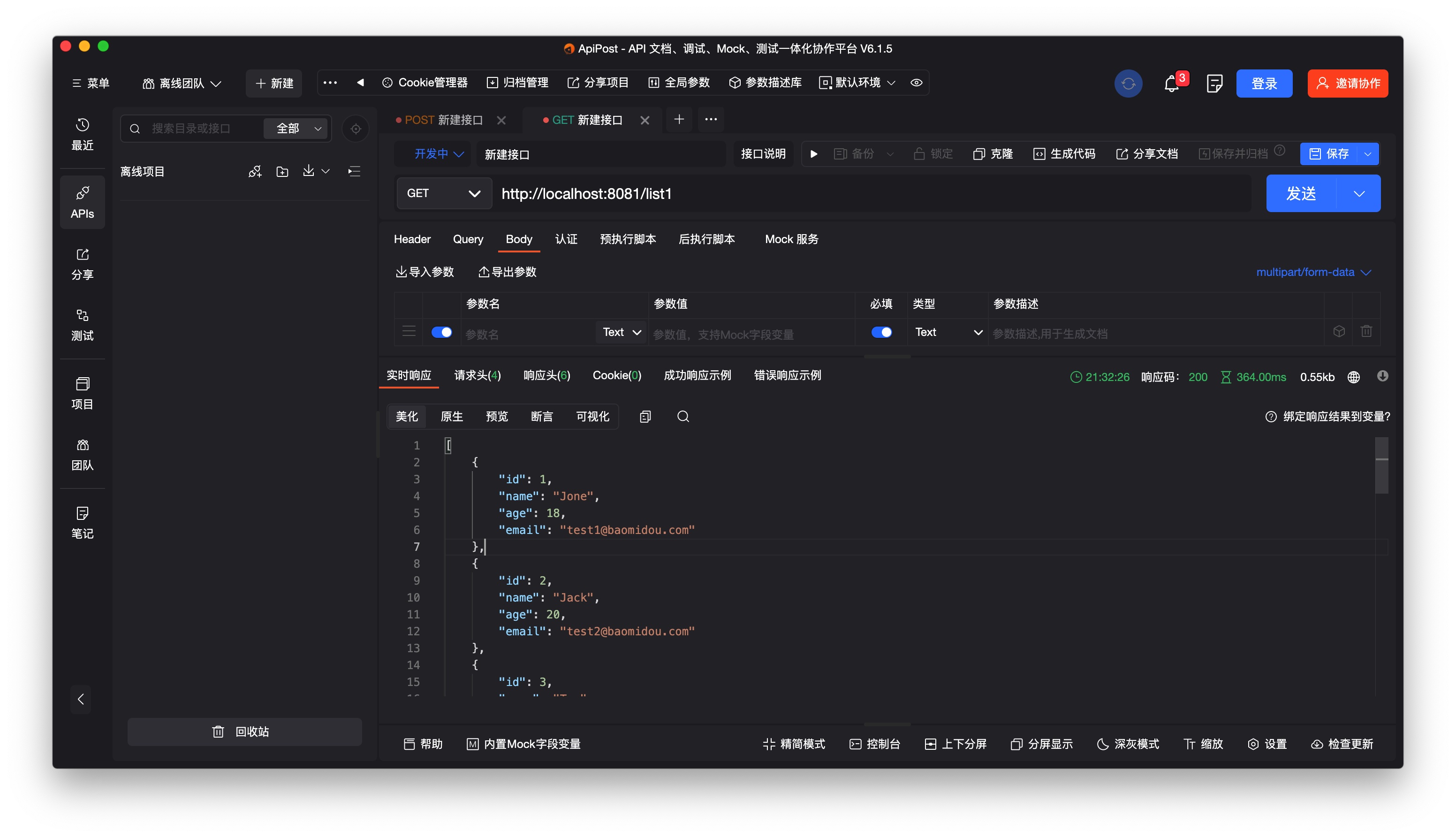
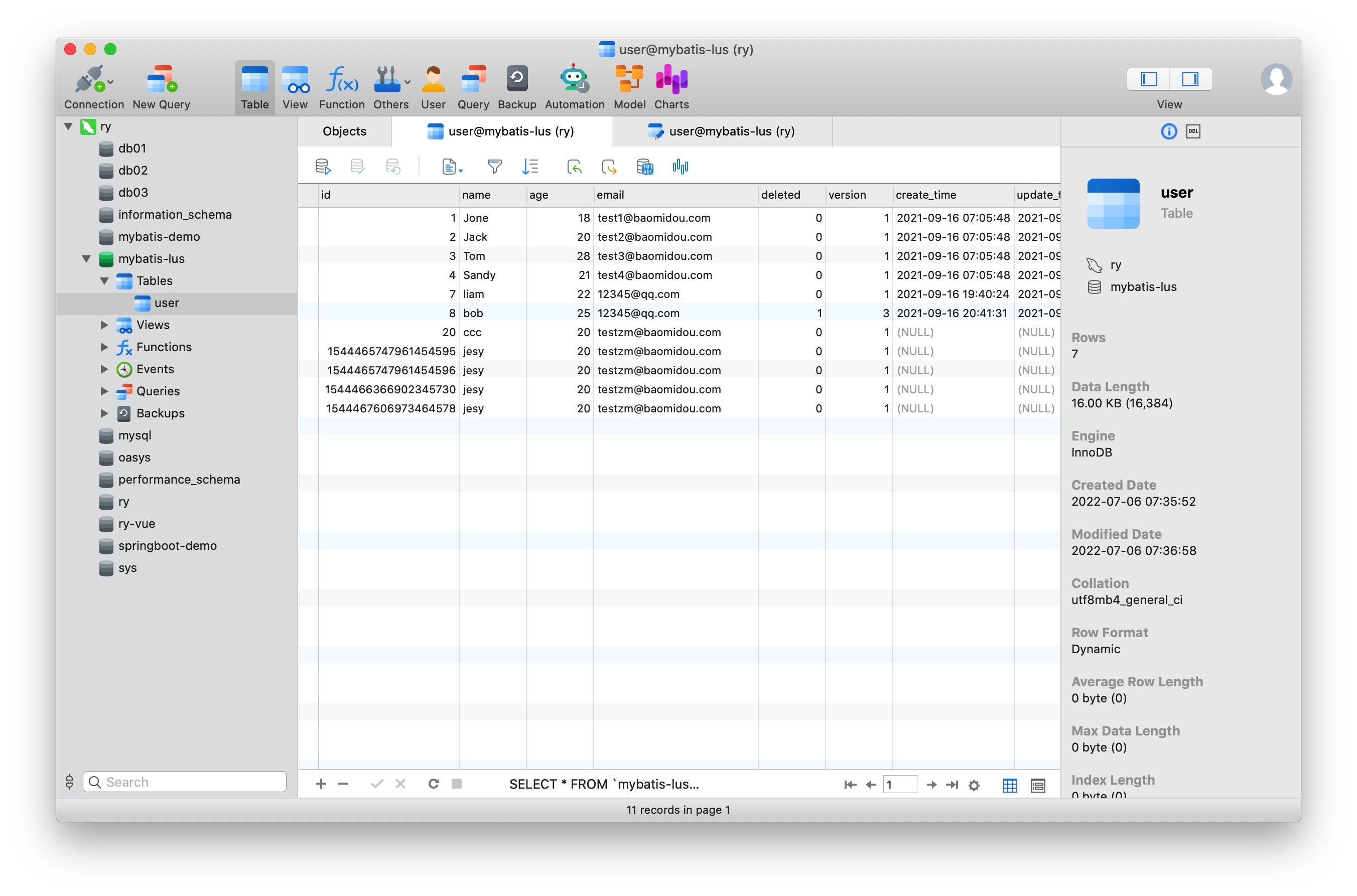
查的结果(list1接口)

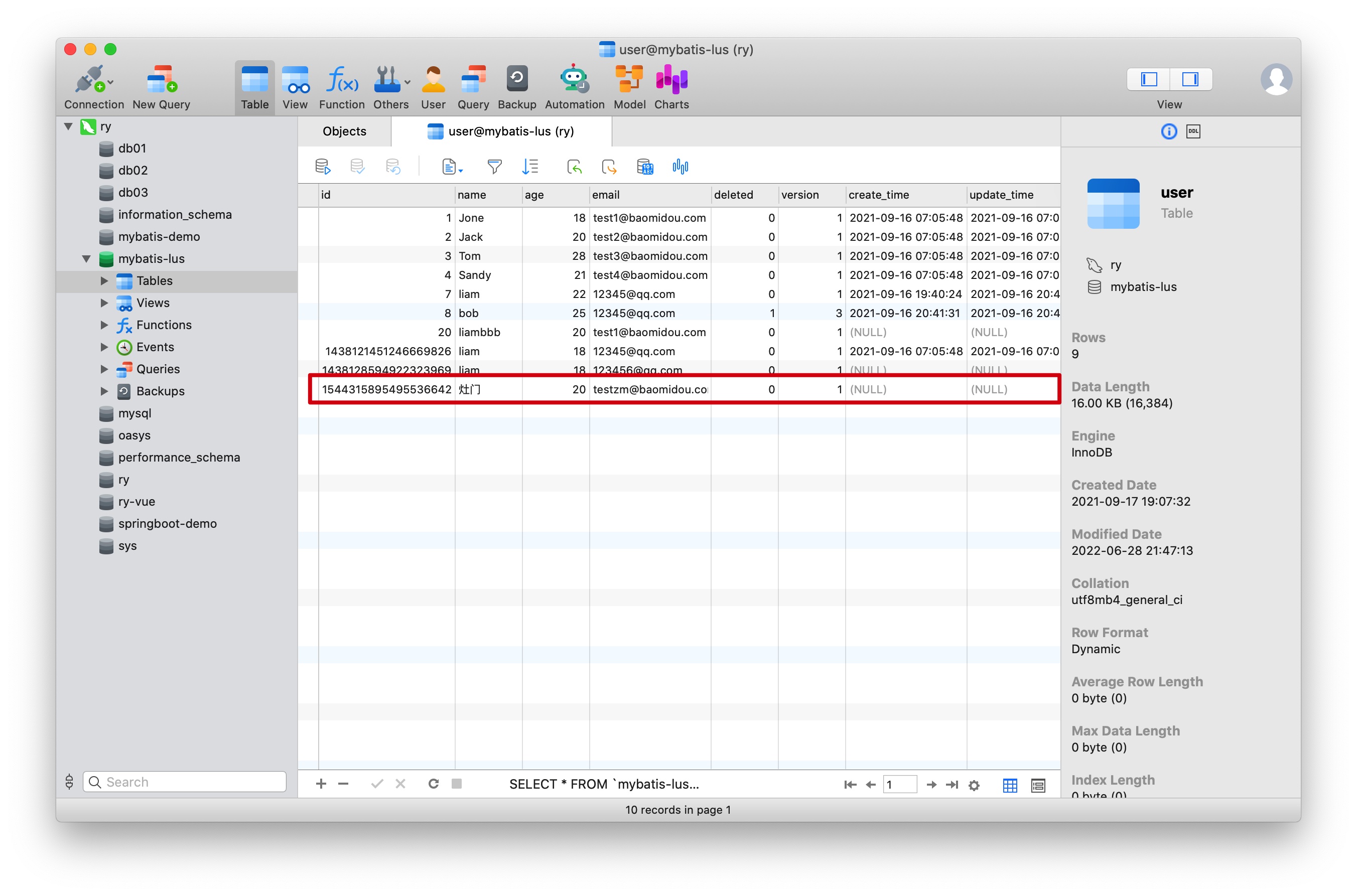
增的结果
例如增加一条数据,数据的json格式如下所示:
{
"name": "灶门",
"age": 20,
"email": "testzm@baomidou.com"
}

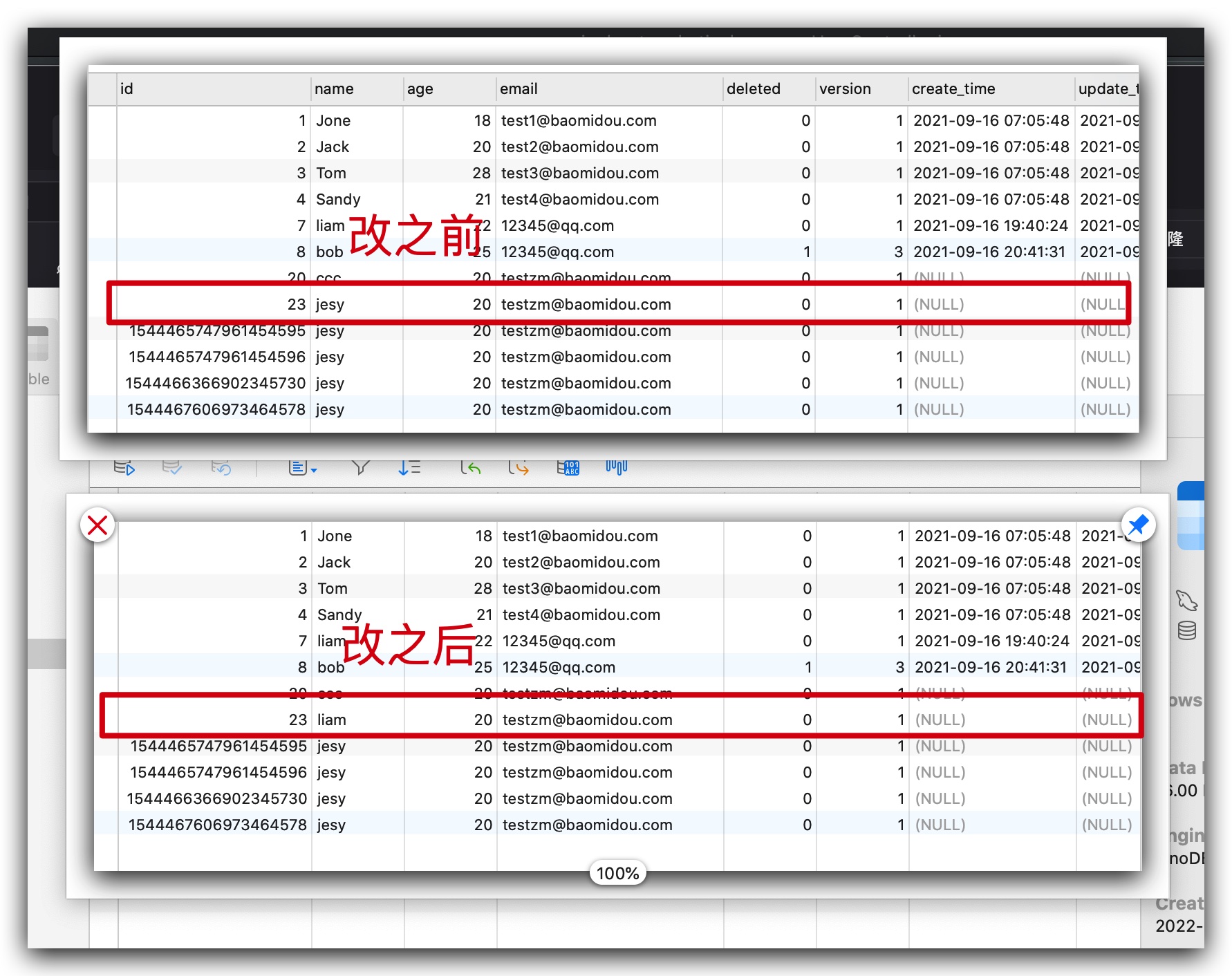
改的结果
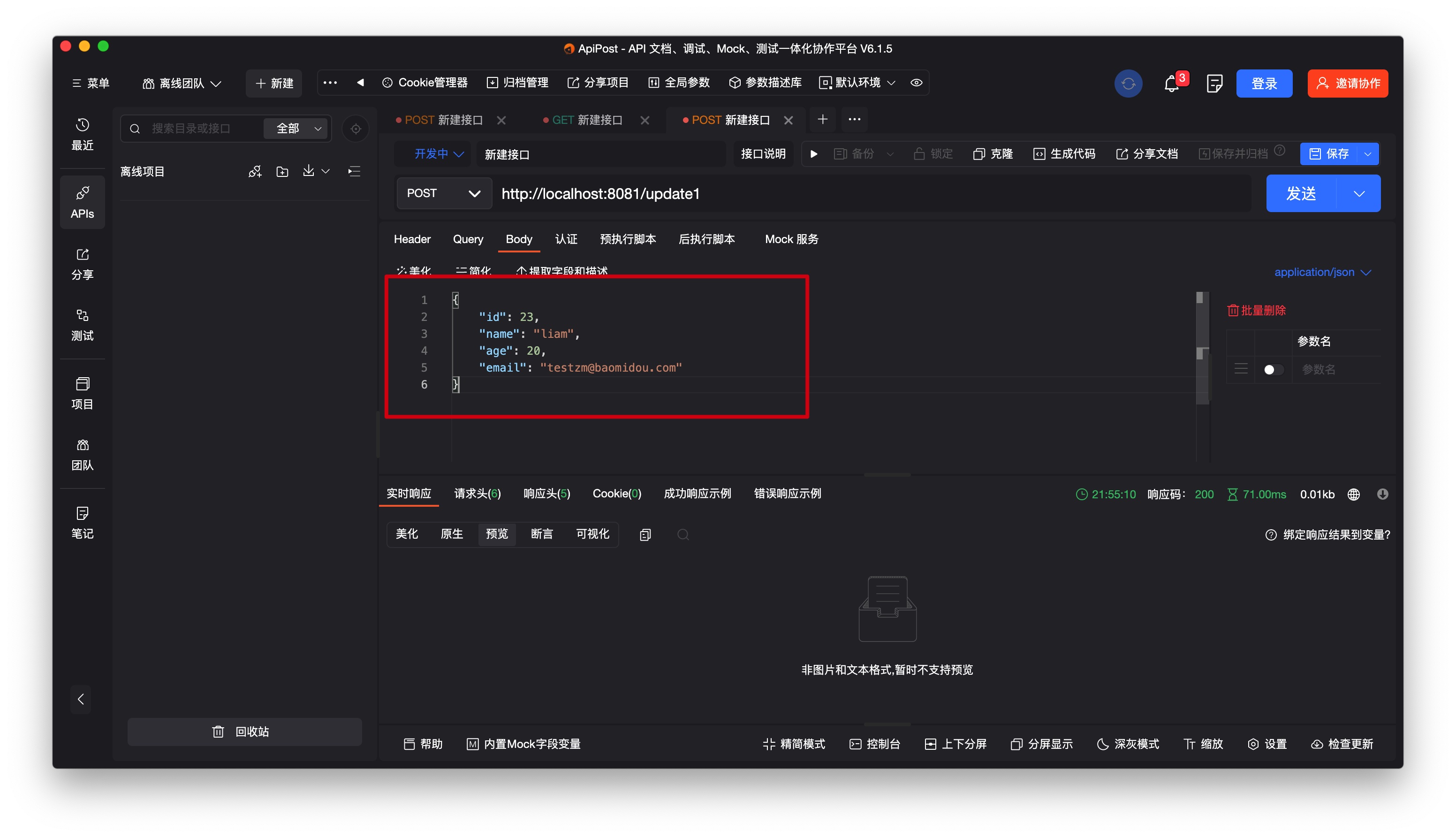
发送请求如下所示:

结果如下所示:

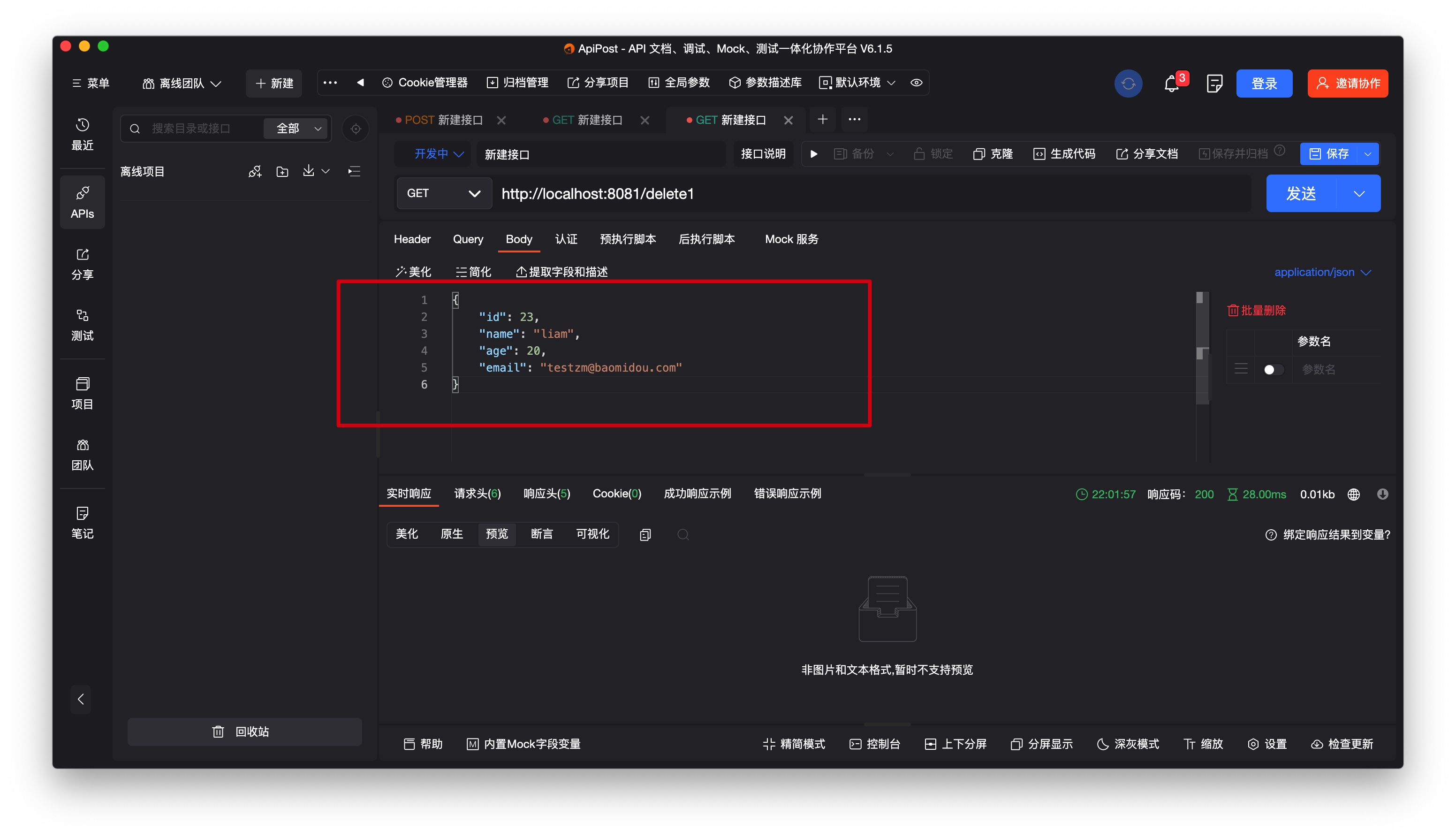
删除的结果
原始数据,要删除id为23的数据:

发送的请求如下所示:

结果如下所示:

12.利用element-ui实现前端页面
1.查询数据
首先是APP.vue的内容
<template>
<div id="app">
<h1>用户管理系统</h1>
<!-- 把对用户的操作定义为一个组件 -->
<User></User>
</div>
</template>
<script>
import User from './components/User.vue'
export default {
name: 'App',
components: {
User,
},
data() {
return {
};
},
methods: {
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
user.vue的内容如下:
<template>
<div>
<!-- 通过@click来对相应的方法进行绑定,调用method中的getUsers方法 -->
<el-button type="primary" @click="getUsers">获取学生信息</el-button>
<el-button type="success" @click="addUsers">新增学生信息</el-button>
<!-- 通过tableData对数据进行绑定 el-table 会自动遍历tableData中的值 -->
<!-- header-cell-style 是将表格的头部居中显示 -->
<!-- cell-style 是将表格的内容居中显示 -->
<!-- stripe 是让表格有斑马纹的样式 -->
<el-table
:data="tableData"
stripe
style="width: 100%"
:header-cell-style="headStyle"
:cell-style="rowStyle">
<!-- prop 对应的是对象的属性,label对应的是表头的名字 -->
<el-table-column
prop="id"
label="id"
>
</el-table-column>
<el-table-column
prop="name"
label="姓名"
>
</el-table-column>
<el-table-column
prop="age"
label="年龄"
>
</el-table-column>
<el-table-column
prop="email"
label="邮箱"
>
</el-table-column>
<el-table-column
label="操作"
>
<!-- 通过scope来获取对应的那一行 -->
<template slot-scope="scope">
<el-button type="success" @click="updateUser(scope.row)">更新</el-button>
<el-button type="danger" @click="open(scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
import axios from 'axios';
export default {
name: 'User',
components: {
},
methods: {
// 查询数据
getUsers() {
axios({
url: "http://localhost:8081/list1",
method: "GET",
}).then((res) => {
console.log(res.data);
// 将查询的数据复制给tableData
this.tableData = res.data;
});
},
rowStyle(){
return {
"text-align": "center"
}
},
headStyle(){
return {
"text-align": "center"
}
},
},
};
</script>
<style>
</style>
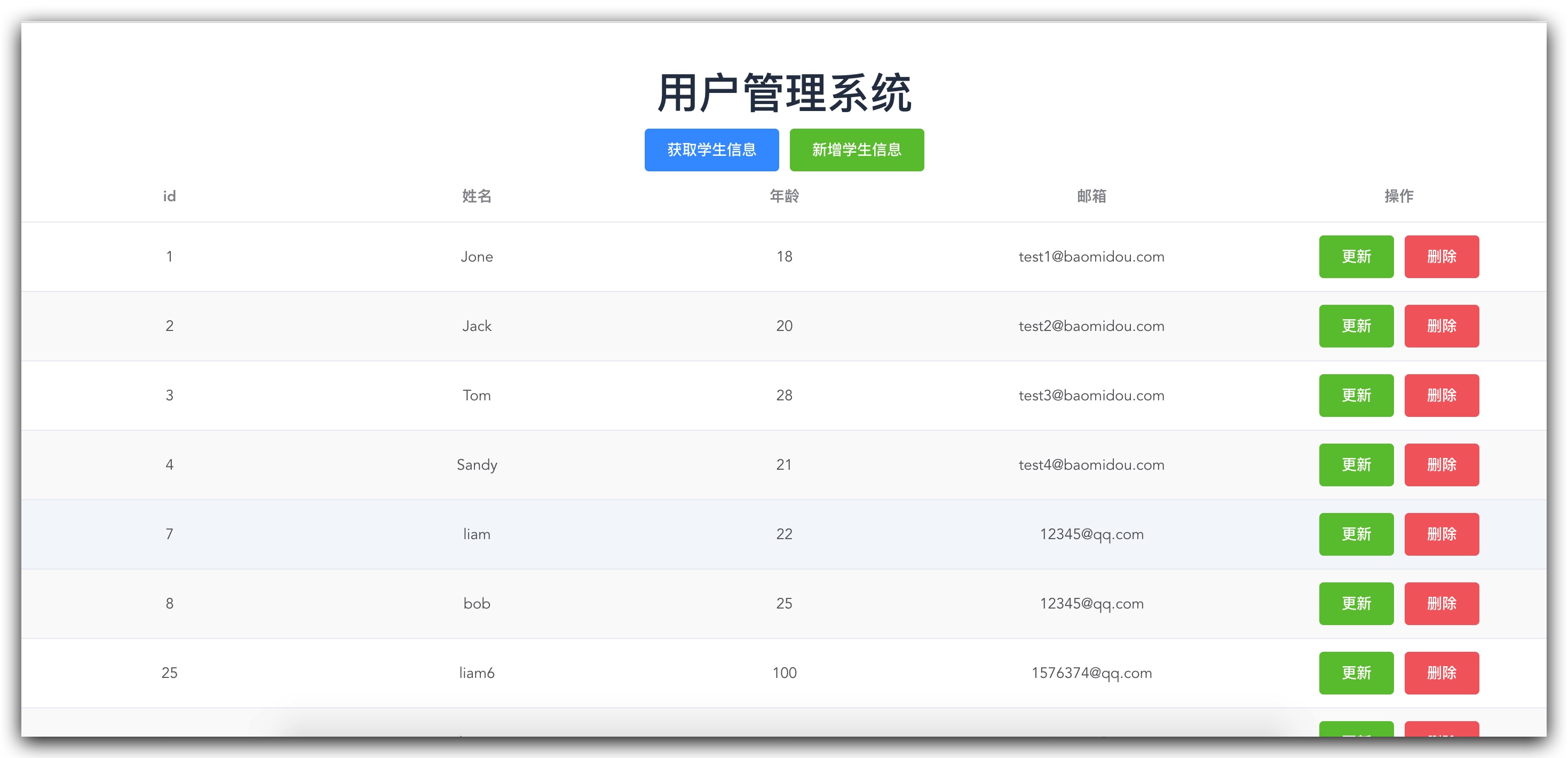
上述代码实现了对tableData数据的遍历,具体效果如下所示:

2.新增用户
新增用户需要一个按钮,具体如下:
<el-button type="success" @click="addUsers">新增学生信息</el-button>
2)在点击后需要弹出对话框,对话框的代码如下所示
<!-- 点击新增出来的对话框 需要在data属性中添加dialogFormVisibleAdd 这个属性,并且值为false,表示不可见-->
<el-dialog title="新增用户" align="left" :visible.sync="dialogFormVisibleAdd">
<!-- 通过form来绑定data里面的值,通过rules来校验输入框的格式问题 -->
<el-form :model="form" :rules="rules" ref="form">
<!-- 新增的时候不需要id -->
<!-- <el-form-item label="id" :label-width="formLabelWidth">
<el-input v-model="form.id" autocomplete="off"></el-input>
</el-form-item>
-->
<!-- label的值就是输入框的左侧的值,v-model用来绑定form对象中的name属性,age和email一样 -->
<el-form-item label="name" :label-width="formLabelWidth">
<el-input v-model="form.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="age" :label-width="formLabelWidth" prop="age">
<el-input v-model="form.age" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="email" :label-width="formLabelWidth" prop="email">
<!-- <el-input v-model="form.email" autocomplete="off" @blur="checkEmail"></el-input> -->
<el-input v-model="form.email" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<!-- dialogFormVisibleAdd为false则不显示 addUserSave对数据进行校验并且提交数据-->
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisibleAdd = false">取 消</el-button>
<el-button type="primary" @click="addUserSave">确 定</el-button>
</div>
</el-dialog>
Vue data中的代码为:
data() {
return {
tableData: [],
// 新增时弹出的对话框要用到的属性,如果让对话框显示的话,那就通过方法改为true即可
dialogFormVisibleAdd: false,
// 表单的值,和div中的字段进行对应
form: {
id: '',
name: '',
age: '',
email: ''
},
// 输入框的长度
formLabelWidth: '120px',
// 对表单的值进行验证 在el-form-item 标签中加上prop属性即可,如果错误输入框会变红提示出错
// 参考https://blog.csdn.net/alzzw/article/details/121425690 与 https://www.h5w3.com/219202.html
rules: {
email: [
{ pattern: /^[A-Za-z0-9\u4e00-\u9fa5]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+/, type: 'string', required: true, message: '电子邮箱格式错误', trigger: 'blur' }
],
age: [
{
message: '年龄在1 ~ 110之间', trigger: ['change', 'blur'],
pattern: /^(?:[1-9][0-9]?|1[01][0-9]|120)/
}
]
}
}
},
methods中的代码如下:
methods: {
// 点击新增用户按钮的操作,将 this.form.id等属性置为空是防止更新的时候的值的影响
addUsers() {
this.dialogFormVisibleAdd = true;
this.form.id = '';
this.form.name = '';
this.form.age = '';
this.form.email = '';
},
}
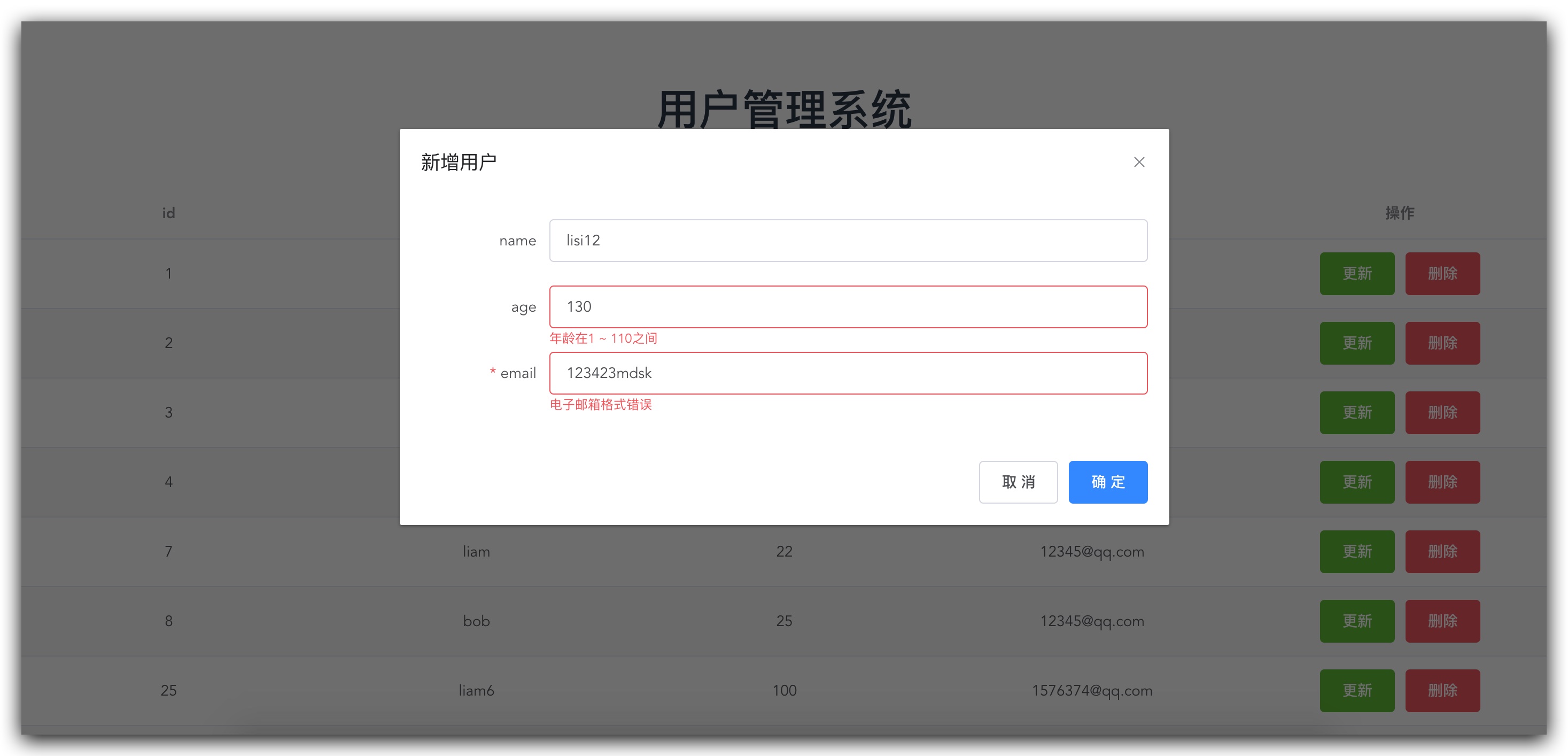
点击新增之后的效果如下所示:

可以看到对输入框的值进行了检查,如果输入不对的话,会有提示,对于rules的用法可以参考注释上的链接。
3)点击对话框的确定按钮
点击按钮后,需要发送数据到后台校验,然后根据返回的结果,来判断是否要确定提交。
methods: {
// 点击确定时的操作
addUserSave() {
// 校验各个参数是否符合规则
// 对提交的数据进行校验
axios({
url: "http://localhost:8081/judgeAdd",
method: "POST",
data: this.form
}).then((res) => {
console.log(res.data);
// 后端返回200代表没有问题
if(res.data.code === 200) {
this.confirmSave();
} else {
// 获取后端传回来的值进行输出提示
this.message.error(res.data.message);
}
})
},
// 确定提交数据
confirmSave() {
axios({
url: "http://localhost:8081/add1",
method: "POST",
data: this.form
}).then(() => {
// 插入成功后需要将对话框置为不显示
this.dialogFormVisibleAdd = false;
// 插入成功后提示成功
this.message.success("新增成功");
// 重新调用查询接口,刷新界面
this.getUsers();
})
},
}
axios的then方法代表执行请求后,要做的操作。
4)后端的代码如下
// 校验参数
@PostMapping("judgeAdd")
public AxiosResult judgeAdd(@RequestBody User user) {
return judgeParam(user, 1);
}
// 新增数据
@PostMapping("add1")
public void add1(@RequestBody User user) {
userMapper.insert(user);
}
// 对数据进行校验,addOrUpdate的值为1代表新增,2代表更新
public AxiosResult judgeParam(User user, int addOrUpdate) {
QueryWrapper<User> wrapper = new QueryWrapper<>();
if (addOrUpdate == 2) {
wrapper.ne("id", user.getId());
}
wrapper.eq("name", user.getName());
wrapper.last("limit 1");
User user1 = userMapper.selectOne(wrapper);
if (user1 != null) {
return AxiosResult.error("用户名已在数据库中存在");
}
int age = user.getAge();
if (age > 120 || age < 1) {
return AxiosResult.error("不可以更新,age的值范围为1 ~ 120");
}
String email = user.getEmail();
if (!checkEmail(email)) {
return AxiosResult.error("邮箱格式不正确");
}
return AxiosResult.success("各个属性参数正确,可以做其他业务");
}
// 定义的返回结果
@Data
static class AxiosResult {
private int code;
private String message;
public static AxiosResult success(String message) {
AxiosResult res = new AxiosResult();
res.setCode(200);
res.setMessage(message);
return res;
}
public static AxiosResult error(String message) {
AxiosResult res = new AxiosResult();
res.setCode(400);
res.setMessage(message);
return res;
}
}
// 校验邮箱格式
public static boolean checkEmail(String email){
boolean flag = false;
try{
String check = "^([a-z0-9A-Z]+[-|_|\\.]?)+[a-z0-9A-Z]@([a-z0-9A-Z]+(-[a-z0-9A-Z]+)?\\.)+[a-zA-Z]{2,}$";
Pattern regex = Pattern.compile(check);
Matcher matcher = regex.matcher(email);
flag = matcher.matches();
}catch(Exception e){
flag = false;
}
System.out.println(flag);
return flag;
}
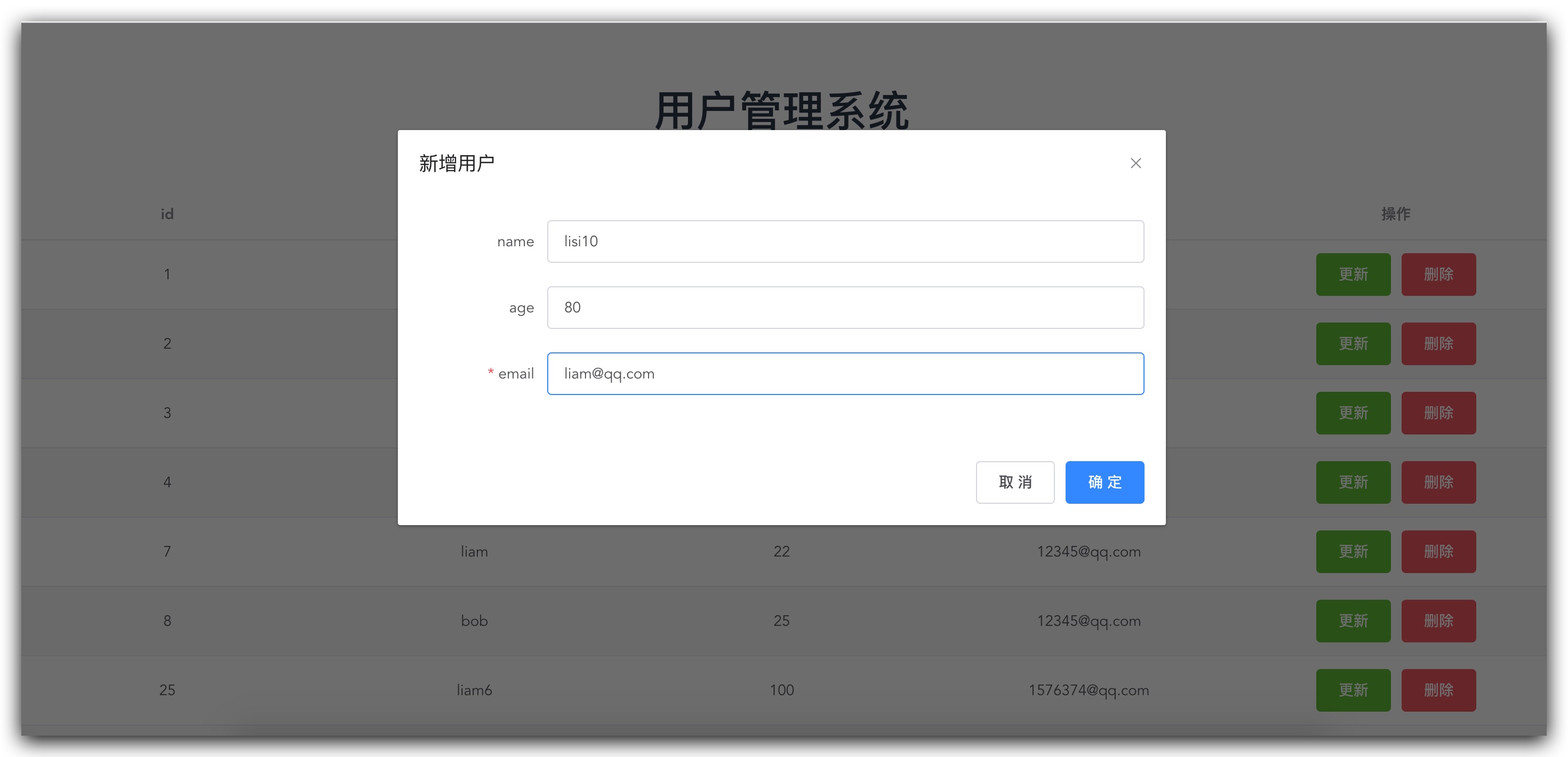
启动前端和后端程序的结果如下所示:

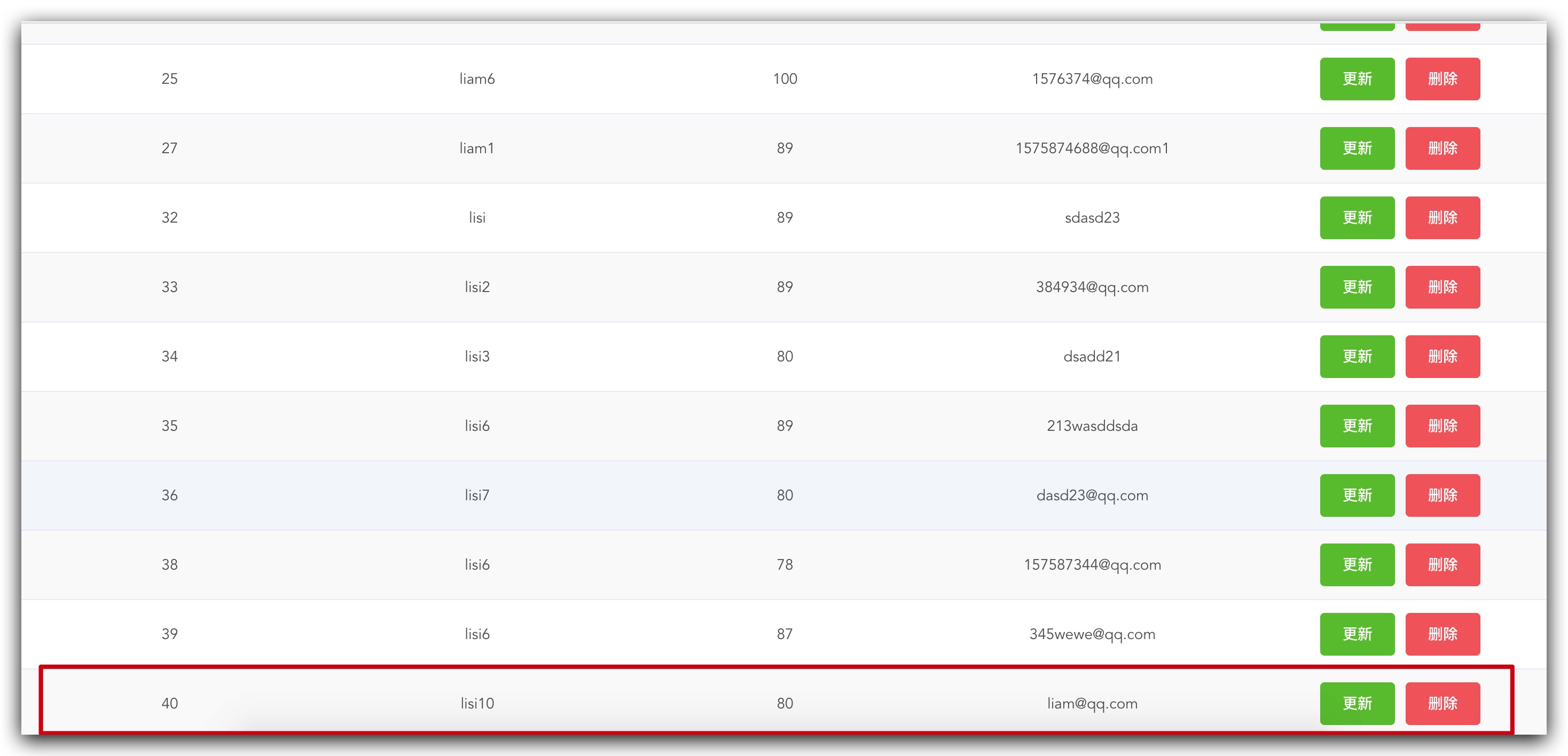
新增之后的结果为:

3 更新数据
更新数据和添加操作差不多,唯一的区别就是对象里面多了个id,流程如下所示:
1)更新按钮
代码如下所示:
<!-- 通过scope来获取对应的那一行 -->
<template slot-scope="scope">
<el-button type="success" @click="updateUser(scope.row)">更新</el-button>
</template>
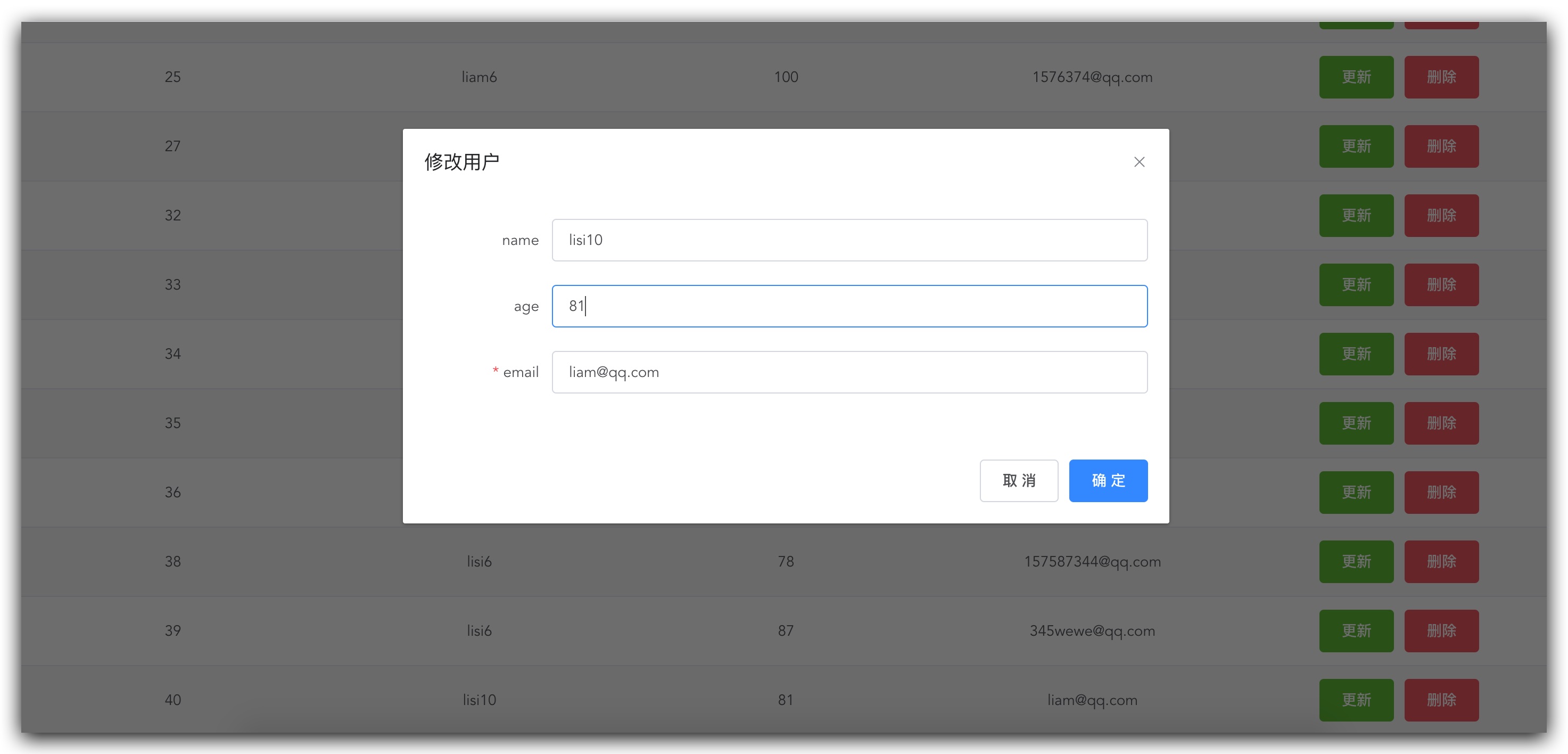
2)点击更新同样会弹出对话框,具体如下
和添加代码一致,也是先校验数据后更新:
<!-- 点击更新出来的对话框 -->
<el-dialog title="修改用户" align="left" :visible.sync="dialogFormVisible">
<!-- 通过form来绑定data里面的值,通过rules来校验输入框的格式问题 -->
<el-form :model="form" :rules="rules" ref="form">
<!-- 不需要修改id -->
<!-- <el-form-item label="id" :label-width="formLabelWidth">
<el-input v-model="form.id" autocomplete="off"></el-input>
</el-form-item> -->
<el-form-item label="name" :label-width="formLabelWidth">
<el-input v-model="form.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="age" :label-width="formLabelWidth" prop="age">
<el-input v-model="form.age" autocomplete="off"></el-input>
</el-form-item>
<!-- 记得通过rules进行验证时,需要在此加上prop属性 -->
<el-form-item label="email" :label-width="formLabelWidth" prop="email">
<!-- <el-input v-model="form.email" autocomplete="off" @blur="checkEmail"></el-input> -->
<el-input v-model="form.email" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="updateUserSave">确 定</el-button>
</div>
</el-dialog>
用到了dialogFormVisible: false来控制对话框的显示,利用rules规则来对数据进行校验
export default {
name: 'User',
components: {
},
data() {
return {
tableData: [],
dialogFormVisible: false,
// 新增时弹出的对话框要用到的属性,如果让对话框显示的话,那就通过方法改为true即可
dialogFormVisibleAdd: false,
// 表单的值,和el-input中的v-model字段进行对应
form: {
id: '',
name: '',
age: '',
email: ''
},
// 输入框的长度
formLabelWidth: '120px',
// 对表单的值进行验证,在el-form标签中加上:rules="rules" ref="form" 属性, 在el-form-item 标签中加上prop属性即可,如果错误输入框会变红提示出错
// 参考https://blog.csdn.net/alzzw/article/details/121425690 与 https://www.h5w3.com/219202.html
rules: {
email: [
{ pattern: /^[A-Za-z0-9\u4e00-\u9fa5]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+/, type: 'string', required: true, message: '电子邮箱格式错误', trigger: 'blur' }
],
age: [
{
message: '年龄在1 ~ 110之间', trigger: ['change', 'blur'],
pattern: /^(?:[1-9][0-9]?|1[01][0-9]|120)/
}
]
}
}
},
methods: {
// 修改数据弹出的对话框
updateUser(row) {
this.dialogFormVisible=true;
this.form.id = row.id;
this.form.name = row.name;
this.form.age = row.age;
this.form.email = row.email;
},
// 更新点击确定时候的操作
updateUserSave() {
// 对提交的数据进行校验
axios({
url: "http://localhost:8081/judgeUpdate",
method: "POST",
data: this.form
}).then((res) => {
console.log(res.data);
if(res.data.code === 200) {
this.confirmUpdate();
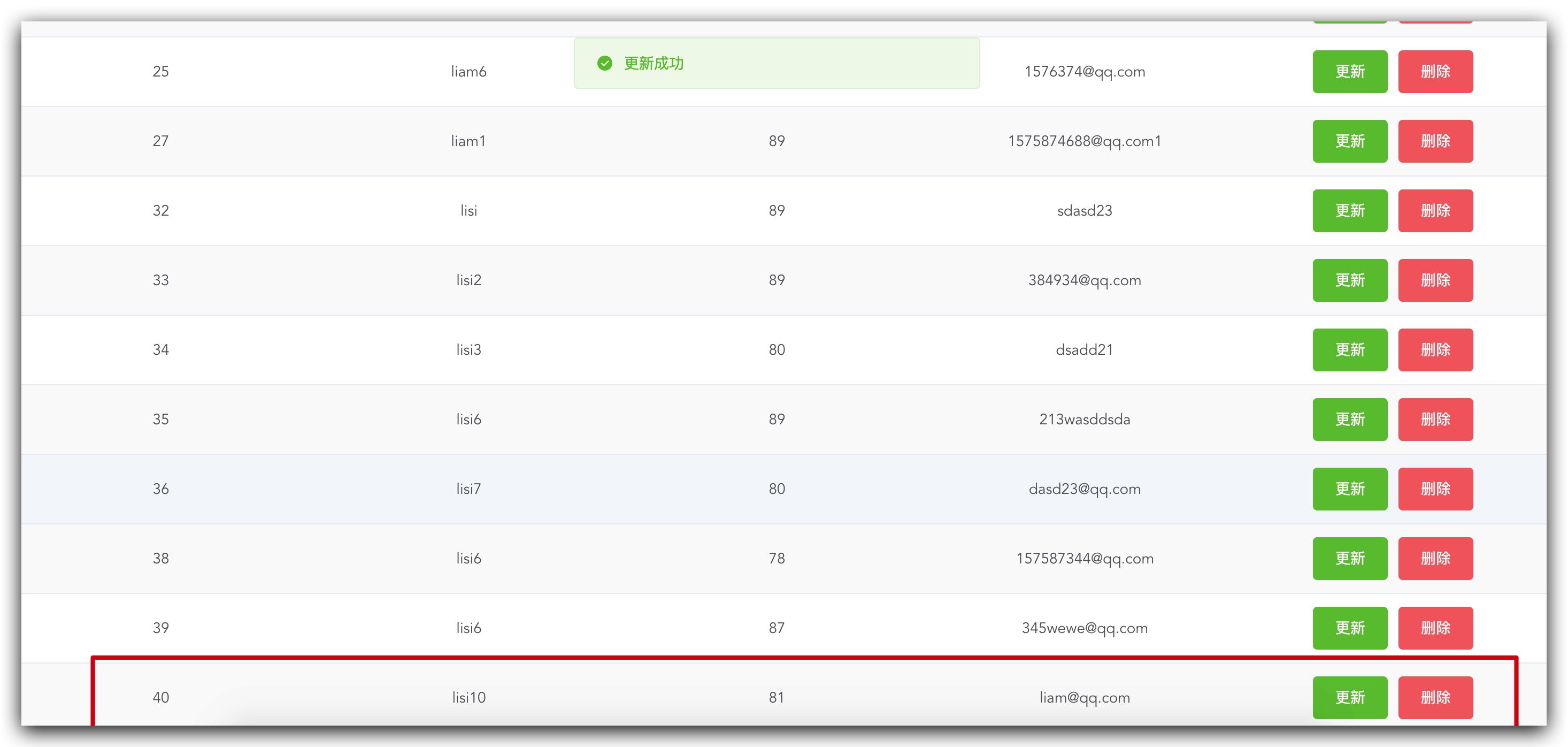
this.message.success("更新成功");
} else {
// 获取后端传回来的值进行输出提示
this.message.error(res.data.message);
}
})
},
confirmUpdate() {
// 确定提交
axios({
url: "http://localhost:8081/update1",
method: "POST",
data: this.form
}).then(() => {
console.log(this.form);
this.dialogFormVisible=false;
this.getUsers();
});
},
},
},
};
3)后端代码
@PostMapping("update1")
public void update1(@RequestBody User user) {
userMapper.updateById(user);
}
@PostMapping("judgeUpdate")
public AxiosResult judgeUpdate(@RequestBody User user) {
return judgeParam(user, 2);
}
具体效果如下所示:


4.删除用户
删除用户可以根据用户的id来进行删除,但是在删除前应该需要提示下是否确定删除,具体流程如下:
1)删除按钮绑定好事件方法
<el-button type="danger" @click="open(scope.row)">删除</el-button>
2)methods中对应的方法为:
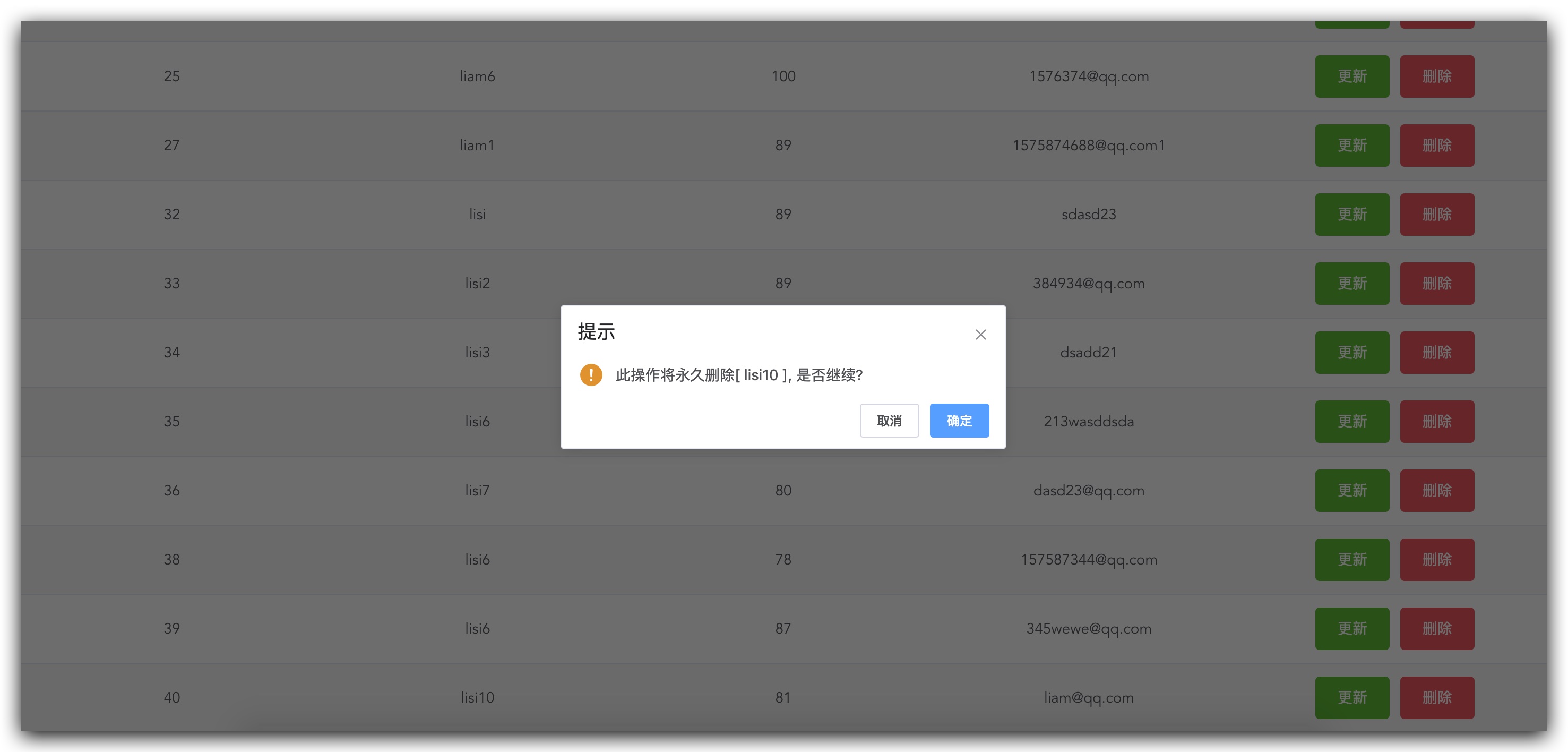
// 弹出确定是否删除提示
open(row) {
this.confirm('此操作将永久删除[ '+ row.name +' ], 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
// 警告类型的提示
type: 'warning'
}).then(() => {
// 执行删除
this.deleteUser(row)
// 执行完毕提示成功或者失败
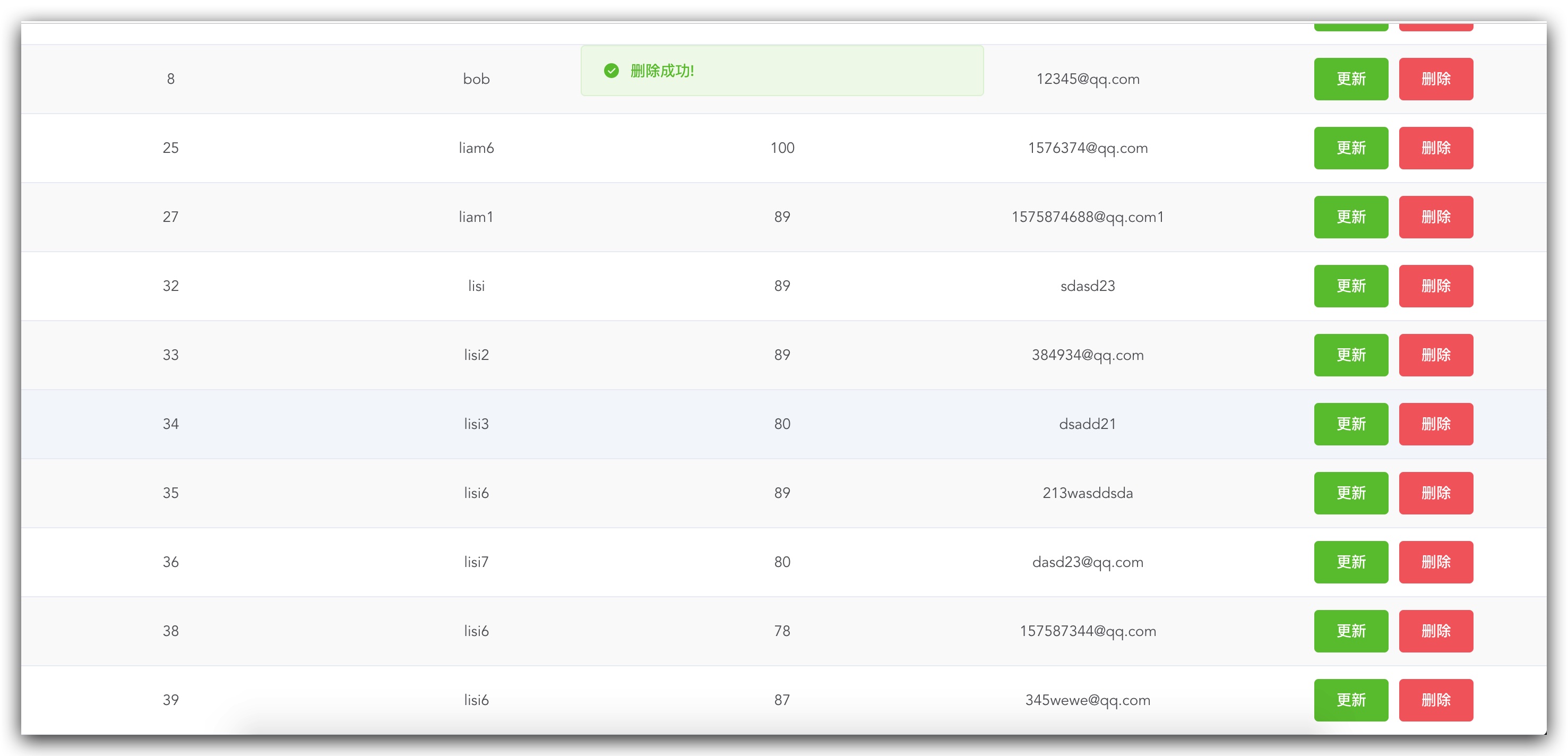
this.message({
type: 'success',
message: '删除成功!'
});
}).catch(() => {
// 取消删除代码提示的
this.$message({
type: 'info',
message: '已取消删除'
});
});
},
// 删除数据
deleteUser(row) {
this.form.id = row.id;
this.form.name = row.name;
this.form.age = row.age;
this.form.email = row.email;
axios({
url: 'http://localhost:8081/delete1',
method: "POST",
data: this.form
}).then(() => {
this.getUsers();
})
},
3)后端代码如下所示
@PostMapping("/delete1")
public void delete1(@RequestBody User user) {
userMapper.deleteById(user);
}
启动前后端程序的效果如下所示:


扩展
- 对于输入框的校验,这种方式也是可以的
// 对邮箱格式进行校验,在input标签中执行通过@blur(失去焦点执行)来指定对应的方法,
// 这是一种方式,还有一种方式是通过在data中编写rules属性即可 参照 https://blog.csdn.net/alzzw/article/details/121425690
checkEmail() {
var regEmail = /^[A-Za-z0-9\u4e00-\u9fa5]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+/
if (this.form.email != '' && !regEmail.test(this.form.email)) {
console.log(this.form.email);
this.message({
message: '邮箱格式不正确',
type: 'error'
})
}
},
input框中可以通过@blur操作来绑定方法,其意思是失去焦点时,触发的操作
<el-input v-model="form.email" autocomplete="off" @blur="checkEmail"></el-input>
- axios catch的用法可以参考
Catch 会在3个时候触发
- 响应的状态码不为2xx
- 请求没有响应
- 错误请求的配置
文章评论